Digital Product Design Process

Digital products have the unique ability to scale to global proportions with relatively few fixed costs. This means that successful products can make serious bank, which is no secret given how much money Facebook, Google, Apple, Netflix, Amazon and the other tech goliaths are reporting.
These companies' success and the low barriers to entry have resulted in millions upon millions of new digital products hitting the market over the past decade. It's reached that point that that digital product design is synonymous with designing software.
Of the countless apps that hit the market every day, most (almost all of them) are poorly designed and are unlikely to end up with any users. Some of these apps are probably really cool and helpful. But poor design doesn't just mean looking sloppy. It's a general assessment of how good a product is at helping users do things.
A quick note about Clean Commit and how we help our clients build great products. Designing useful and impressive products is super difficult without help. If your business has an idea you're committed to getting off the ground, we'll help you through the product development process, by thoroughly planning for success and figuring out the quickest and most cost-effective path to get your product up and running. Reach out to speak with Tim, our co-founder and project manager, about feedback on your idea.
Before You Start - A Cautionary Tale
You've noticed a gap in the market and have an idea for a product that will do a great job where other businesses have failed. You're excited by this idea and desperate to move forward before someone else steals your idea.
You start researching approaches to designing digital products. Maybe you put some wireframes together or even work on the high-fidelity designs.

Not wanting to waste any more time, you find someone to turn your designs into a minimum viable product.
Eventually, after a lot of questions, delays and some misunderstandings, your product is built! It's go time. You start spamming the forums; quora, reddit, Facebook groups, Linkedin, TikTok, any audience you can find.
Your first five users sign up! Then they disappear. Another five users join and leave just as quickly.
Stress takes over. You've spent tens of thousands of your own dollars getting the app built and it's almost like users don't want to use it. You don't know what to do. Redesign? Add more features? Pay for more ads to get more users?

You think back to the start of the project and wonder what went wrong. The product has a great design, it's usable, there are great features, but something is horribly wrong.
You missed the important step of market research; checking with your users if they want what you're offering.
Check users will pay for your idea
While it's not really part of the digital product design process, user testing and user analysis to see if people will pay for your product is arguably the most important part of building any new product.
My company, Clean Commit, learned this lesson the hard way with a build-your-own quiz platform we built. It's so easy to assume that users want a product you believe is awesome.
There's a bunch of ways to go about user and market research. We're not going to go into too much depth since we're focusing on the design process. Here's the approach we recommend taking.
- Build a prototype OR no-code MVP
No-code tools have come a long way. Services like Figma make it easy to create something that looks exactly like an application but is just a series of static images joined together.
Depending on your idea, building a no-code MVP might be a better idea. You can set up the customer-facing website with Webflow, add forms with Typescript, collect and manipulate data with Google sheets, and connect everything with Make (formerly Integromat).

Creating a rough version of your app does wonders for helping potential users express their thoughts.
- Gather user feedback
There's no easy way to do this. You need to identify your target audience and reach out to them asking for feedback.
I get dozens of emails every day from people I don't know, asking for things. 99% of them go straight to trash. The only emails I take the time to read are the ones that offer to give me something in exchange.
Offering something doesn't mean "I'll let you test my app". There's nothing in that for the customer. It needs to be something legitimate.
A great technique that I've tried a few times (but takes a lot of effort) is to bring customers onto your podcast and secretly ask questions about your product idea. If you don't have a podcast (who does, honestly?) then start one.

If this sounds like too much effort, there are paid services that bring users in to validate your ideas. The problem we've found with these services is it's more difficult to find customers who are actually part of your target market, so the feedback is too general.
- Market research
There's no point building something that already exists. Yes, your idea might be "better", but it's easy to forget that most well known products are backed by investment, run established teams, and have a huge head start.
Finding a competitor that's already claimed your idea can be incredibly disappointing, but it's a signal you need to pay attention to.
Where to start the design process?
There's a generic answer here about "defining visions", "ideation" and "strategising", and then there's the way product design agencies actually handle this process.
My team have worked with dozens of clients and have a watertight process for building a blueprint before any product design starts. The process is called Product Roadmapping and it's a huge money and time saver for any business that's about to invest in building a new product. My guide to Product Roadmapping is quite detailed, so I won't rehash too much of the content, but here's the summary of the steps.
Define the goals
Building a wildly successful digital product is almost impossible if you can't put your finger on what will make it successful. For some businesses, this is saving their team 50 hours of manual effort each week. For others, it's building a new service and reaching 1,000 paid users.
Different goals will influence the kind of design and development decisions during the project. For example, if the tool is being built to improve staff efficiency and is intended for a team's internal use, there's no point adding tool-tips or dumbing down the interface for the general public.

Our advice is to avoid over complicating this step. The best way to define success criteria is to answer these questions:
- What problem are you trying to solve?
- What happens after you solve this problem?
- If you could wave a magic wand and create a new solution, what are the three qualities you’d most want it to have?
- What does a win look like in this situation?
- Where do you want your business to be in 6 months? 1 year? 5 years?
- When do you expect this project to turn a profit?
When we walk clients through the Product Roadmapping process, we ask take them through a list of 25 - 30 questions of this vein that dig deeply into their goals. Almost everyone we've worked with has admitted they didn't think through this part before starting, and have gained some serious insights into what they're trying to do.
Capture the flows
Recording user flows accurately is the secret to creating great software. User flows are the series of steps a user takes to achieve an outcome. A great example is changing your Facebook profile picture. The steps to achieve this outcome are:
- Log in
- Open your profile
- Select to edit your profile picture
- Browse your media gallery for a new picture or upload a picture from your device storage
- Edit the photo if it needs cropping or filters
- Confirm
- Go back to your feed to double-check it's implemented
Digital product design needs to accommodate these user flows, or user journey mapping in ways that make sense. It's a similar concept to sidewalks which need to be paved logically for pedestrians to get to their destination quickly.
If you can't answer the question, "what do my users want to do with my app" then you need to take a step back and figure that out.
Record the features
Once all the primary user flows are laid out, it's time to break them apart into features so you have a full list of everything that needs to be designed.
Our team have adopted a modified approach to writing user stories, which is a clean way of describing what a feature should do. Using our Facebook profile picture example again, one of the features would be photo editing.
The user stories for this feature would look like this:
Resizing & cropping
As an authenticated user
When I've picked an image to edit
And the image is displaying at it's default aspect ratio
Then I can resize the display area to make it bigger or smaller
And I can crop the edges of the photo to make it a different shape
So the photo will display at my ideal ratio and size
Filters
As an authenticated user
When I've picked an image to edit
And the image is displaying in the editor
Then I can apply any available filter
And the filter will visually apply to the image
So I can see how the filter will change the image
There's no shortcut through user stories. If you're planning to move your digital product through a development phase, the stories will form the foundation of your requirements.
Time to design - start with a prototype
Now that you've got your blueprint, it's time to move on to the design phase. The best advice I can give you is to frequently consult your customers during this phase. And the easiest way to do that is to build a digital prototype.
We've written a detailed guide on everything you need to know about digital prototyping, so we'll just summarise the bits you need to know.
- Prototyping is best done with wireframes instead of high-fidelity designs.
- You should be changing it rapidly and frequently, and that's quicker if you're not creating a detailed, colourful design.
- User your user flows as the foundation for your screens. Each user journey should be able to complete simply and directly.
- Every button, field, input or functionality element of your product should be reflected interactively.
- The final result should be a clickable prototype that feels like a product but is just a series of static images connected together.
- Figma is our pick of tools for prototyping
When we build prototypes for our clients, we'll walk them through each of the major user workflows within the prototype and get their feedback along the way. They might point out steps that are redundant or things that don't make sense.
This feedback is reflected as quickly as possible in a new prototype and we go through the motions again.
The closer we can get during the prototyping stage, the less time-consuming revisions we need to take care of during the design or development process.
High fidelity design
When your prototype is working well, it's time to lay a nice coat of paint on top. Turning your wireframes into a high fidelity design is fairly straightforward, but there are a few problems you can run into that make the next steps really difficult.
The best advice I can give is to duplicate an exact copy of your wireframes and replace each element with its high-fi replacement. Using this approach, you avoid missing elements that have already been discussed and proven to be useful.
Capture all the states
One of the things new product designers miss while designing their new products is to think through the different states of the functional components. This means showing what dropdowns look like, creating confirmation notices, showing validation messages, and being able to answer the question "what happens when I click this?".
When it comes time for your product development team to take over, they'll be asking these questions. Nothing slows the project down more than having to make assumptions about how the product should work. It's demotivating for developers and creates frustrations.
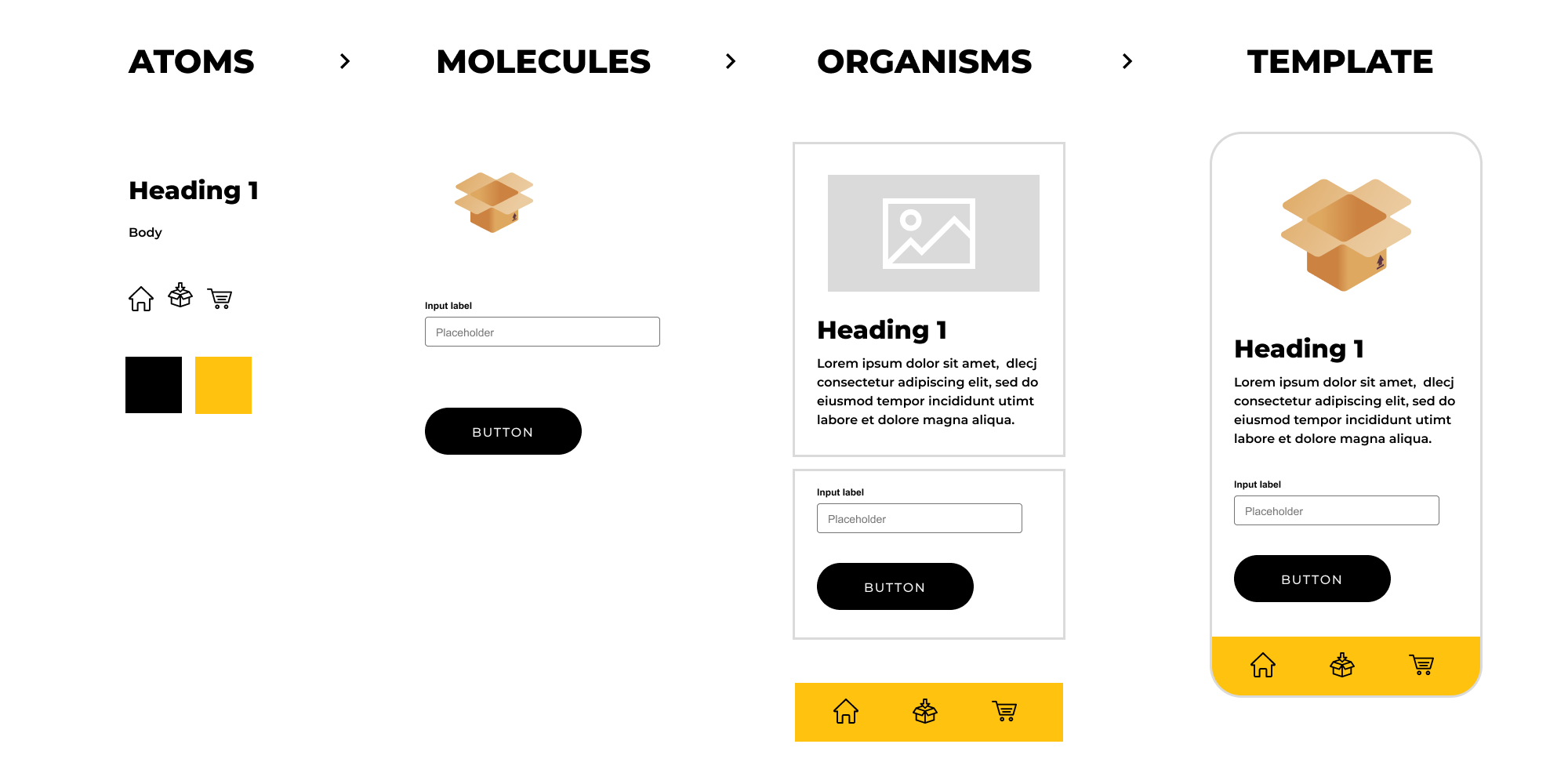
Build your design system
This is an optional step, but having a collection of components can speed up bigger agile design projects.

Having an atomic design system can also be a huge time saver if you're making constant changes to your design. Imagine having 50 screens that all use the same navigation and then needing the modify the navigation. This isn't a problem if every piece of your design is built from a single design system. You just need to change the navigation elements in one spot!
Key Takeaways
Designing a digital product is 90% planning and 10% execution. Even sloppy designs can make customers happy if they're built to help users achieve the results they want quickly. We recommend starting with a prototype, turning that into a high-fidelity design and capturing all the individual elements in a neat design system.
If we've missed anything or you have questions, leave them in the comments section below and our team will respond in a day or so!


