
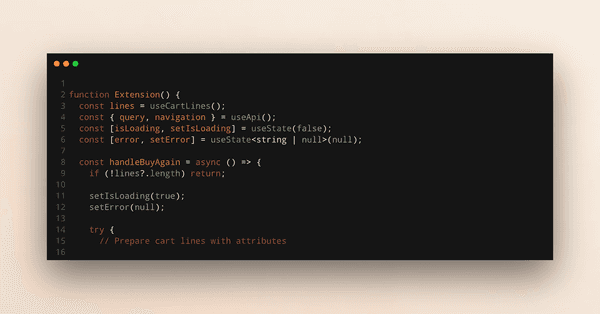
Shopify's "Buy Again" Problem - Preserving Line Item Properties
When a customer reorders, any custom line item properties—like engravings, monograms, or special add-ons—are lost when using Buy again button.
Wojciech Kałużny
5 min read
Development
When a customer reorders, any custom line item properties—like engravings, monograms, or special add-ons—are lost when using Buy again button.
Wojciech Kałużny
5 min read
Unfortunately, Shopify has a limit when you try to access metaobjects directly in a loop. Any for loop will only return a maximum of 50 items.
Wojciech Kałużny
2 min read
Learn how to bypass Shopify's 100 variant limit by combining all product options into one page, enhancing customer experience and simplifying inventory management.
Wojciech Kałużny
3 min read
Deploy your Shopify Remix app effortlessly using Laravel Forge and TursoDB. Learn how to streamline your process with this step-by-step guide.
Wojciech Kałużny
6 min read
Shopify Plus merchants must transition to the new Checkout Extensibility toolkit. This guide covers the tools and steps needed to update your checkout, ensuring a seamless, customizable experience for your customers.
Wojciech Kałużny
5 min read
The answer is yes. With server-side rendering, static site generation, dynamic routing & seamless integration features, it's the ideal framework.
Tim Davidson
9 min read
Yes, you need a website. It's an asset that grows over time and helps you stay competitive.
Tim Davidson
7 min read
Web internationalization and localization is the "next big goal" for many eComm and SaaS brands.
Tim Davidson
28 min read
Trying to figure out if Hydrogen is better than Vercel? We'll give you some clues as to which headless hosting solution is the best.
Tim Davidson
29 min read
We help you understand the options for effective content management to find the right fit for your business.
Tim Davidson
25 min read
Full Modularity or Front-end Agility? Choose the right architecture for your business. We discuss the differences and strategic considerations.
Tim Davidson
29 min read
Enhance web development reliability with this comprehensive guide to integration testing strategies and techniques.
Tim Davidson
6 min read
Amplify your web projects with React, Angular, Vue, or Svelte and create impressive digital experiences using Javascript frameworks preferred by industry leaders.
Tim Davidson
8 min read
We demystify the contrasting characteristics of headless and decoupled CMS architectures to help you choose the most suitable approach.
Tim Davidson
24 min read
Efficiently manage e-commerce content with content modeling. Maximize content value and deliver exceptional user experiences.
Tim Davidson
4 min read
Sign up for my newsletter to receive the latest news from the blog, you’ll get pinged every few months with a digest from the tech world.