How To Calculate ROI On Moving To Headless Shopify
Converting your existing Shopify store into a headless setup is a big decision. Unless you’re an experienced developer or have an in-house team that are familiar with static site generators and the JAMstack, chances are you’ll need to work with an agency or contractors to make the change, which means paying for it. Before you make that decision, it’s worth figuring out what return on investment you’ll see.
You might not know exactly what a headless Shopify configuration is but you’ve heard that a lot of larger companies are moving in this direction.
Here’s a quick overview of how headless Shopify configurations work. It helps to start with how a monolithic Shopify website works:

Shopify runs backend code on it’s servers that dynamically generates the content to be displayed on the storefront. Each time a new visitor hits the site, queries run on the server that tell the frontend to display particular products, images, text and other page elements.
This is obviously skipping over a lot of other steps like DNS resolutions, handshakes, load balancing, caching, database parsing and a ton of other less relevant actions,
In contrast, a headless Shopify website works like this:

The front and backend are decoupled and interact through APIs. Rather than the content being dynamically generated on the fly when a user visits the site, all the images, text, products and other content have been “pre-rendered”. This means they can be delivered incredibly fast since there’s no logic that needs to run to figure out what should be served.
Working out your return on investment
To figure out your return, you’ll need to know a few variables:
- Current page load time
- Monthly website traffic
- Average conversion rate
- Average cart value
- Cost to upgrade
Page load time
The two best tools for page load time are GTmetrix.com and Google Page Insights. We’ll stick with Google Page Insights for this example.
Open up the site and plug in your URL to record your “time to interactive”.

Traffic and conversion rates
If you’re a conscious shop owner, you probably have these numbers on hand. If you don’t, then head over to your Shopify Analytics dashboard. All the metrics you need are listed on this dashboard.
Calculating your increase in revenue
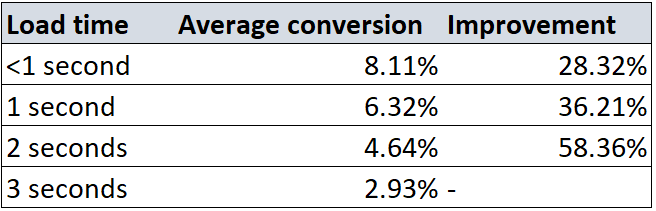
The conversion figures below were gathered in a study of 26,000 eCommerce websites based on their load times.

We’re going to use these metrics as a guideline. It’s worth pointing out that these are aggregated figures so some weighting is required.
To calculate your increase in revenue, we’re going to assume a sub-1 second load time using a headless setup.
Here’s the formula:
(Conversion rate x <1s improvement %) x monthly traffic x average cart value
Here’s an example of this formula:
- 3 second load time
- 1.5% conversion rate
- $34.75 average cart
- 100,000 monthly visitors
Let’s start by figuring out the monthly revenue baseline:
100,000 x 1.5% x $34.75 = $52,125
3 second to <1 second load time would be an improvement of 2.93% to 8.11%, which works out to be 176.79% improvement as illustrated below.
(8.11% / 2.93%) -1 = 176.79%
We multiply the shop’s average conversion rate by this improvement:
1.5% x 176.79% = 2.65%
Finally, we take the monthly traffic and average cart and multiply it by the new conversion rate to work out the new monthly revenue numbers:
100,000 x 2.65 x $34.75 = $92,087.50
That’s a $39,962.50 increase in monthly revenue.
Cost to upgrade
This metric is, unfortunately, a bit of a finger-in-the-air situation because there are too many variables to accurately predict how much a headless Shopify conversion will cost.
The biggest time-consuming activities in converting a Shopify store to headless are rebuilding the theme layer, integrating a CMS, and creating custom functionality previously achieved by plugins.
Rebuilding the theme layer typically takes the most effort, and it can help to take a quick audit of how many different types of pages your site is currently running. These are examples of page types: Home, About, Products, Categories, Cart, User Reviews, and Accounts.
Then have a look at what plugins and apps your site is running. Most plugins will need to be recreated manually since a headless set-up breaks the native communication between Shopify's frontend and backend.
Scoping projects is a tricky art. To give you a bit of a ballpark, a large headless shop will take anywhere between 600 - 1000 hours to complete, with a rough breakdown of tasks like this:
- Design: 150
- Frontend interface: 400
- CMS Integration & Logic: 100
- Testing: 40
- Project Management: 40
- Deployment and configuration: 8
- Total: 738 hours
Most agencies will price this work against a standard rate or a rate for each task. Assuming a mixed rate of $100/hour, this project would cost:
738 * $125 = $92,250.
###Return on investment In our example above, the store has gone from a monthly revenue of $52,125 to $92,087.50. Over the course of a year, that’s a gain of $479,550. The cost of the project was $92,250.
The return on investment would be:
$479,550 - $92,250 = $387,300
Keep in mind that this is simply year one. As time progresses, the return on investment continues to compound.
Future proofed
The return on switching to a headless Shopify store would continue to compound beyond year three.
Headless configurations are relatively new, so it may sound like a bold claim to work out the return on investment beyond the first year. Things in the web space change quickly so who’s to say there won’t be a better solution coming out in the near future?
It’s a legitimate question, but the fact is big companies are making the switch to headless Shopify in droves. Here are some recognisable companies that have made the switch:
These companies would have invested tens, if not hundreds of thousands of dollars to switch to a headless configuration. The best indicator of when technology is here to stay is when it’s adopted by the big players.
Is Headless Shopify Right For Your Business
Now that you have some hard metrics around the potential return on investment of moving to a headless setup, you need to weigh up if the move is right for your business.
It’s easy to argue that the return on investment alone should sway the decision, but there are other factors to consider. Moving to a headless setup isn’t right for every business. For starters, you need to have the budget to fund the conversion project.
Your store may be working perfectly and receiving relatively low levels of traffic.
Or it may already be loaded in around 2 seconds.
Maybe your site is super reliant on plugins that need to be manually developed under a headless architecture, raising the project cost.
There are plenty of reasons why moving to headless may not be the right choice. Before making the jump, talk to a headless Shopify specialist to weigh up the pros and cons.


