How to measure website performance?
At Clean Commit we are dedicated to bringing our clients the highest possible performance and quality of code we ship. With businesses aggressively moving into the online space performance of websites is getting more important as well. This article will show you the best tools to measure your website performance and detect potential problems.
Why does website performance matter?
Your website performance affects basically everything from customer experience to the marketing budget efficiency. It has a fundamental influence on your bottom line and is too often overlooked. Having the world's best-performing website won't suddenly guarantee an influx of clients. Content strategy and sales funnels are still crucial to success. Having an unoptimized website that loads slowly will set you at a disadvantage from the start.
Faster websites have higher conversion rates
When a visitor purchases your service or product, subscribes to a mailing list, or reaches out to you, you just made a conversion that improves your business metrics.
According to skilled.co pages that loaded in:
- 2.4 seconds had a 1.9% conversion rate
- At 3.3 seconds, the conversion rate was 1.5%
- At 4.2 seconds, the conversion rate was less than 1%
- At 5.7+ seconds, the conversion rate was 0.6%
These seemingly minor increases can compound substantial lost opportunities. Let's assume your company brings 220 000 AUD from online conversions every year. Improving your website conversions by 20%, could result in a 44 000 AUD increase in revenues. That's significantly less than the investment required to optimize your website.
Great website performance improves SEO and brand awareness
Many factors come into play to determine search engine rankings; one of the newer ranking factors is page performance. Google drops slow pages lower in the rankings. Improving website performance will improve your visibility in organic searches, therefore, increasing inbound traffic.
The easier your company is to be found the better for its brand awareness. Producing content is difficult as it is. Having that effort thwarted by a slow website is something no businesses can afford.
Mobile users will appreciate better performing websites
Most users expect your website to load in under 2 seconds. Unoptimized websites tend to load more assets than required. Bandwidth is not unlimited and free for most mobile users around the world. Loading large images or a large collection of icons is not a good practice. When clients try to access your website on the go, using a 3G connection or dodgy WiFi can be crucial to serving information quickly.
Performance directly affects user experience, conversion rates and touches every point of your visitors' experience. Nobody likes waiting. An outdated website that's slow to load will also send a wrong first impression to your potential clients. If your website isn't fast and reliable how can your service or product be?
A faster website allows people to reach you swiftly, get the information they need quickly, improves your efficiency, and makes your brand higher quality.
Tools to measure your website's performance
Understanding that performance matters is one thing, measuring it can cause some headaches as well. There's a huge amount of tools that allow you to measure your website reliably, but there are some caveats.
Location and measuring the performance of websites
There's one problem with measuring performance reliably - the location of your server and the test server. Most of the time your website will have a geographically limited target audience. If you're running a services business based in Sydney or Melbourne it's safe to assume that your potential clients won't be located in Barcelona or Berlin.
That's why it's important to measure the performance of your website relative to your client's location. It doesn't really matter that your site is fast when accessed from Europe if your target audience is not there.
PageSpeed Insights
The most common tool that is used is Google's PageSpeed Insights it tests your website on both mobile and desktop.
The problem with this tool is the location of servers. It's impossible to check where your site is being tested from. It seems that page speed insights use servers located in the US. This will cause your scores to be significantly lower than when tested locally. It's a good place to start with your first test.
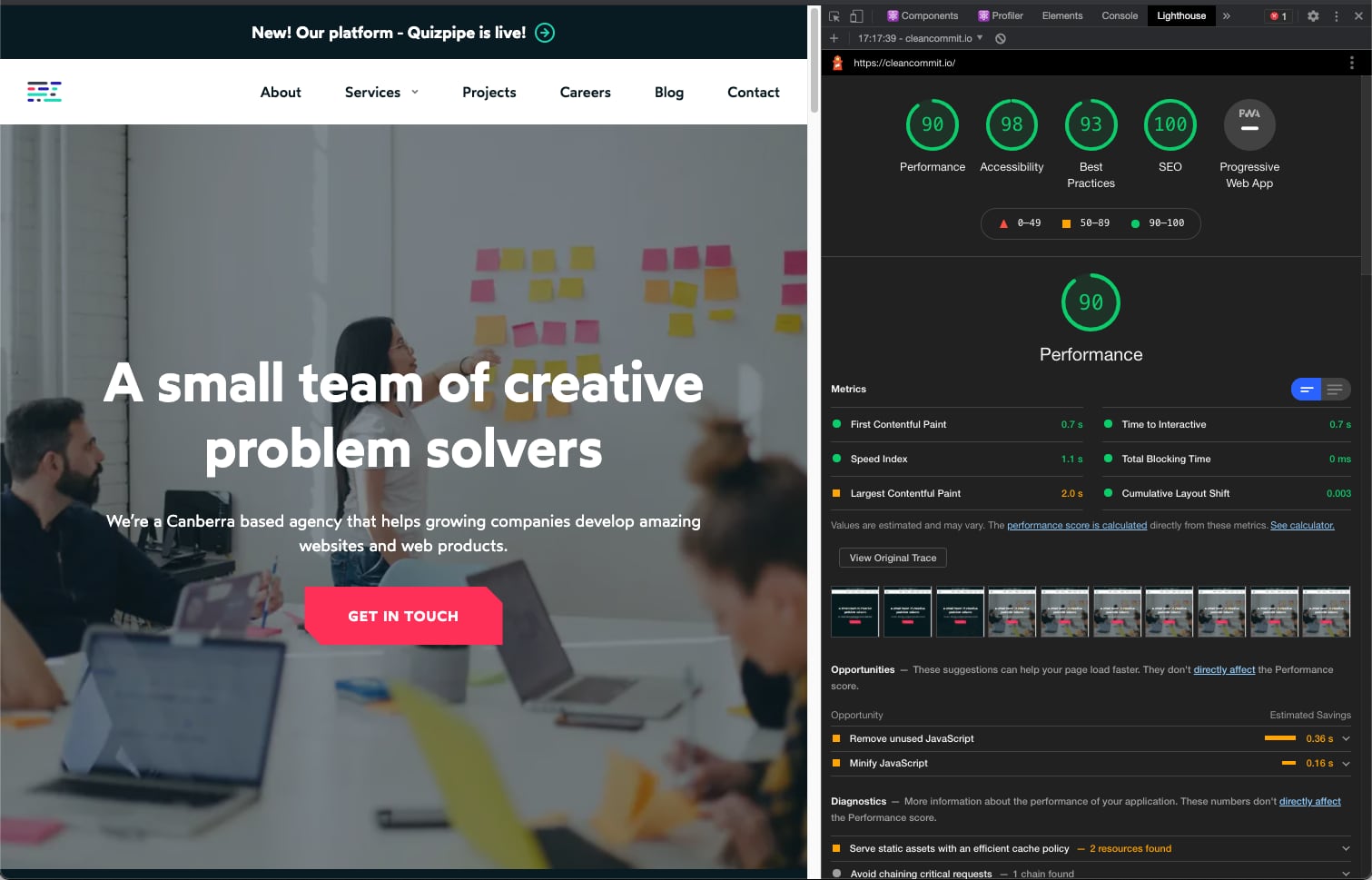
Chrome build-in Lighthouse tool
PageSpeed is based on the Lighthouse engine, which is also available in every chromium-based browser (Chrome, Edge, Opera, and more). This uses your local network and computer to test the speed of the website.

To access this tool you need to open Developer Tools. All you have to do is click Command+Option+I on Mac (F12 or Control+Shift+I on Windows) and navigate to the Lighthouse tab as shown in the image.
Then all you need to do is click the "Generate Report" button to start running an audit. The lighthouse shows more than just performance. It also helps with accessibility, best practices, and SEO scores to help you solve other issues on your website.

In-browser Lighthouse is what we use daily in our internal QA processes, it helps us to quickly validate builds and test for ongoing issues.
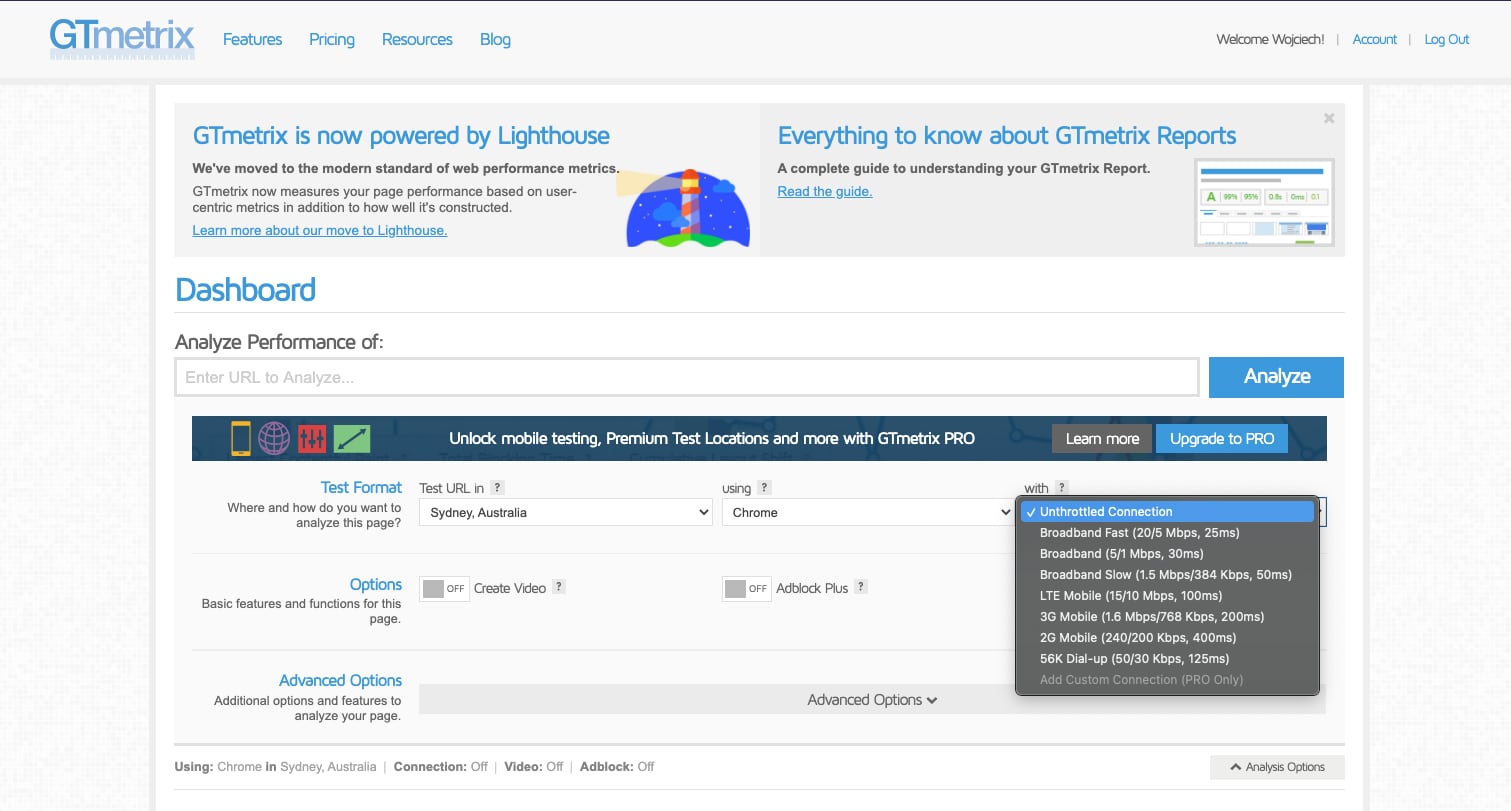
GTmetrix - best tool for testing different locations
Lighthouse still has the same issue, we can't test the website from a different location than our present one. That's where GTmetrix comes in.
By default, GTmetrix tests performed using a server located in Vancouver. All you need to do is sign up for a free account to have a wider selection of servers and network speed presets to choose from.

This way you can test your websites from servers closer to your users receiving a more real-life result.
Experte Page Speed Tool - when testing multiple pages
Experte Page Speed Tool is a great tool when you want to test multiple pages instead of singular pages. It will help you found the most problematic pages on your website quickly.
The biggest reason to use this tool? Finding issues on large websites with multiple templates is sometimes difficult. Running each query by hand is problematic. With a batch speed measuring tool, you can find the most problematic pages on your website and focus your efforts there.
Unfortunately, you can't select the server location for your test, but you can measure problematic pages using other tools. On the upside - there's no limit on how many pages you can test this way!
Test your website performance under load with Loader.io
This tool requires some experience with servers to use. Loader.io allows you to send more traffic to your server testing the performance of the website under load. If your business can expect more traffic in a short period, it's crucial to test for that occasion.
With the free account, you need to upload a file to your server to verify that you own it. With paid accounts, it's also possible to verify the ownership using a DNS setting.
Loader allows us to send traffic to the server measuring response times that your visitors would experience in case of higher traffic. This stress test can show you problems with your infrastructure and better show the results of implemented practices to optimize performance.

This test is crucial if you expect spikes in traffic, or see the potential for growing traffic in the upcoming months. The test I run on one of our staging servers shows issues after the traffic spiked.
Website performance is crucial to your success and it's important to measure it.
I hope I gave you some ideas on which tools to use to measure your website's performance. As I pointed out, website performance is extremely important to monitor and, later, to improve.
The tools I listed above help us to find issues with websites every day here at Clean Commit. If you'd like us to take a look at your website and help navigate these issues, reach out and we'll set up a call to go through your site.


