How To Tell What Platform A Website Is Built On
Sometimes when you’re browsing the net and come across a nice-looking website that does something really unique or looks completely different you might think “man that’s cool, I wonder who built this website and how they did that”. You might jump to the conclusion that whatever they’re doing is only possible because they’re using some kind of crazy custom technology. Well, luckily for you, finding out what platform a website is built on actually isn’t that hard.
No matter if you’re preparing for a website project or simply want to satisfy your curiosity. This article will run you through a few ways of not only finding out what platform a website is built on, but also the other technologies they’re running, such as advertising pixels, web server software, caches, and frontend libraries.
Advantages to knowing what platform a website is built on
It’s normal to be curious about how things are built on the web. We love knowing what our competitors are doing, and you can learn a lot about a business from poking around their setup. But there are also some tangible benefits from having this information if you’re trying to get ahead on the web.
Understanding what technology they’re using can give you an immediate advantage. For instance, if you find one of your rivals using Squarespace, Wix, or any other site builder, you know straight away that their digital strategy has a big vulnerability. No-code site builders like these are great as a starting point but they can never be optimised to the lofty standards that Google expects. They also don't tend to look as good as a site that was prepared using web design software and professionally developed.
Another strategy that we see used (although we don’t necessarily condone it) is discovering what website platform and advertising channels a website is using as ammunition for pitching them on “better” services. We personally get a lot of cold emails inviting us to use a new and exciting advertising service because “your website isn’t currently taking advantage of this opportunity”.
A more plausible direction from knowing this information is modelling your website or business on a competitor that has already proven to be successful. There’s no shame in copying something that is working.
What is my website built with?
Take a quick click around this website. I promise it will only take 5 seconds. Just click to see how quick it is.
This site is built with Gatsby. If you're a WordPress user you may not be familiar with Gatsby and the kind of performance it can achieve. It's a static site generating framework built on React.
I know you're probably just interested in figuring out what a website is built with, but you have to expect at least a small plug from the site owner ;).
At Clean Commit, we build very fast websites and web applications. If you're trying to analyse a competitor or inspiration website and can't figure out what they're doing (even after reading this article) then drop me a line and we can talk it through.
Tell me how to check what a website is built with
The two best approaches on how to find out what platform a website uses are browser extensions and free website services.
Browser extensions
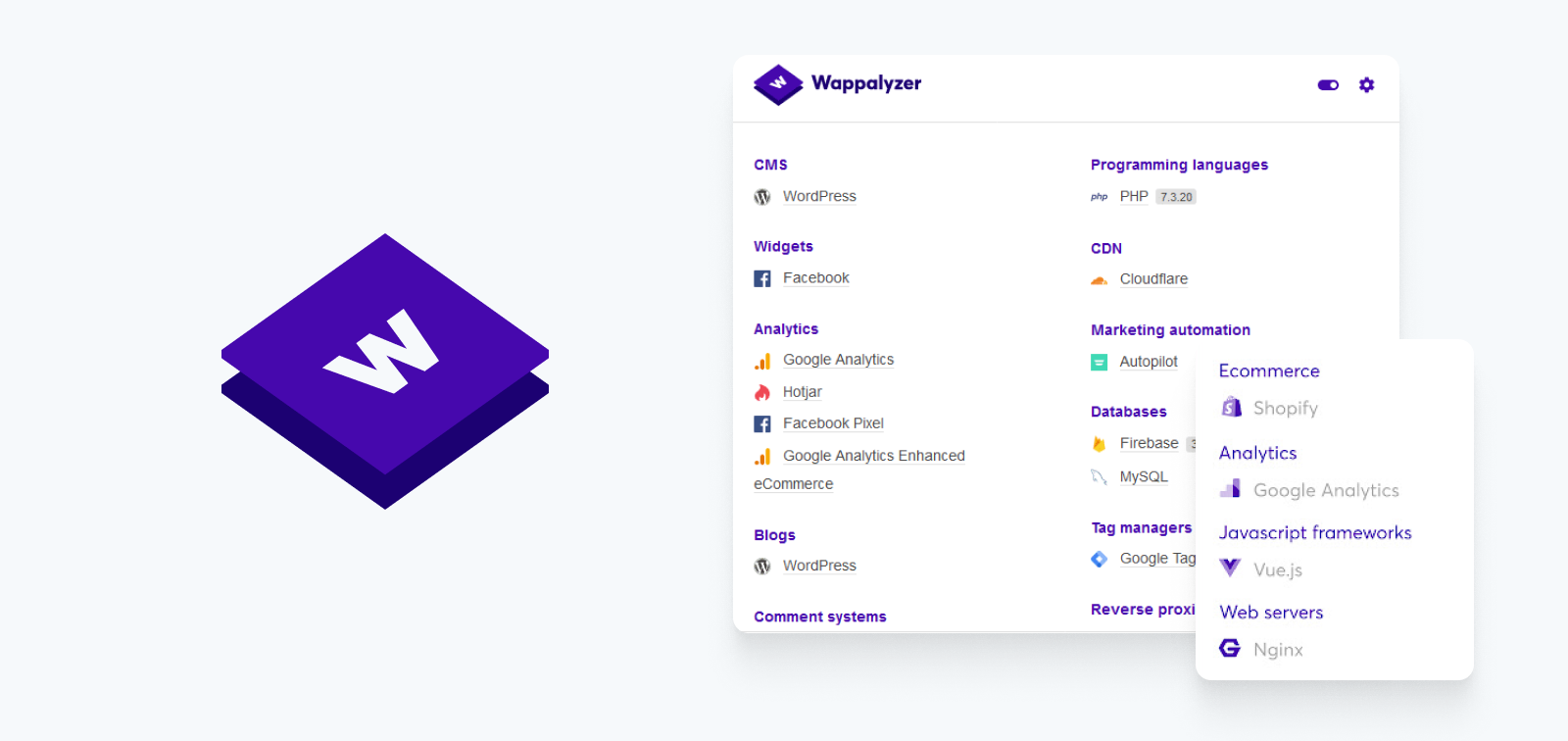
We recommend using a Chrome plugin called Wappalyzer.

This tidy little Chrome extension presents a nicely formatted display of the technology running under the hood. Most of the time, all you really care about is the CMS but it’s nice to have the other technologies laid out in an easily digestible format.
To get started with Wappalyzer you need to be using Chrome, or a chromium-based browser, such as Brave. Once you’ve fired up your browser, head over to the Chrome store and install Wappazler for free.
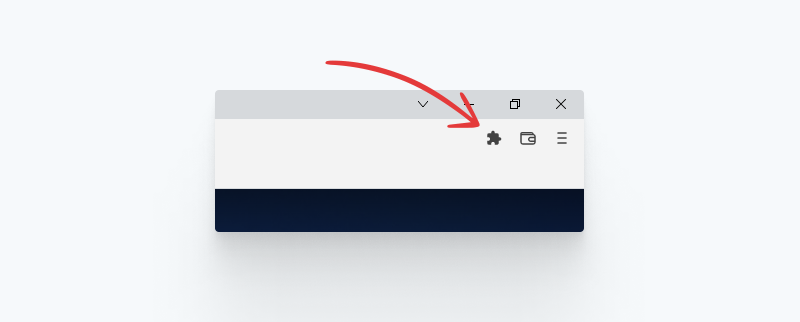
By default, Wappalyzer won’t be visible in your browser, as Chrome hides all of the installed browser extensions under the little puzzle piece symbol. Click on this symbol, and then the pin icon next to Wappalyzer so it will remain visible in your browser.

There are tons of other Chrome extensions you can choose from. A few of the more popular options are:
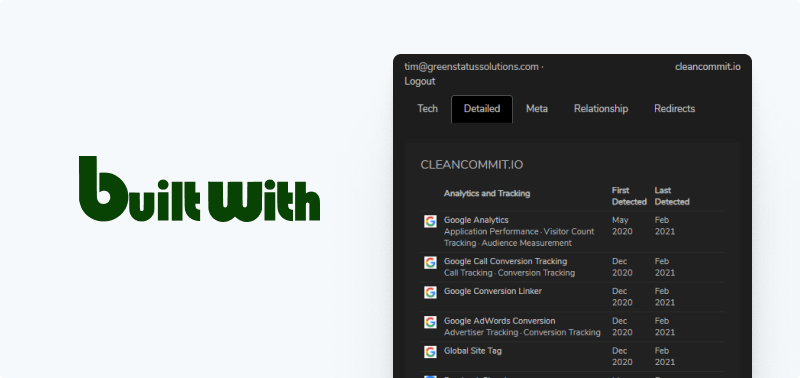
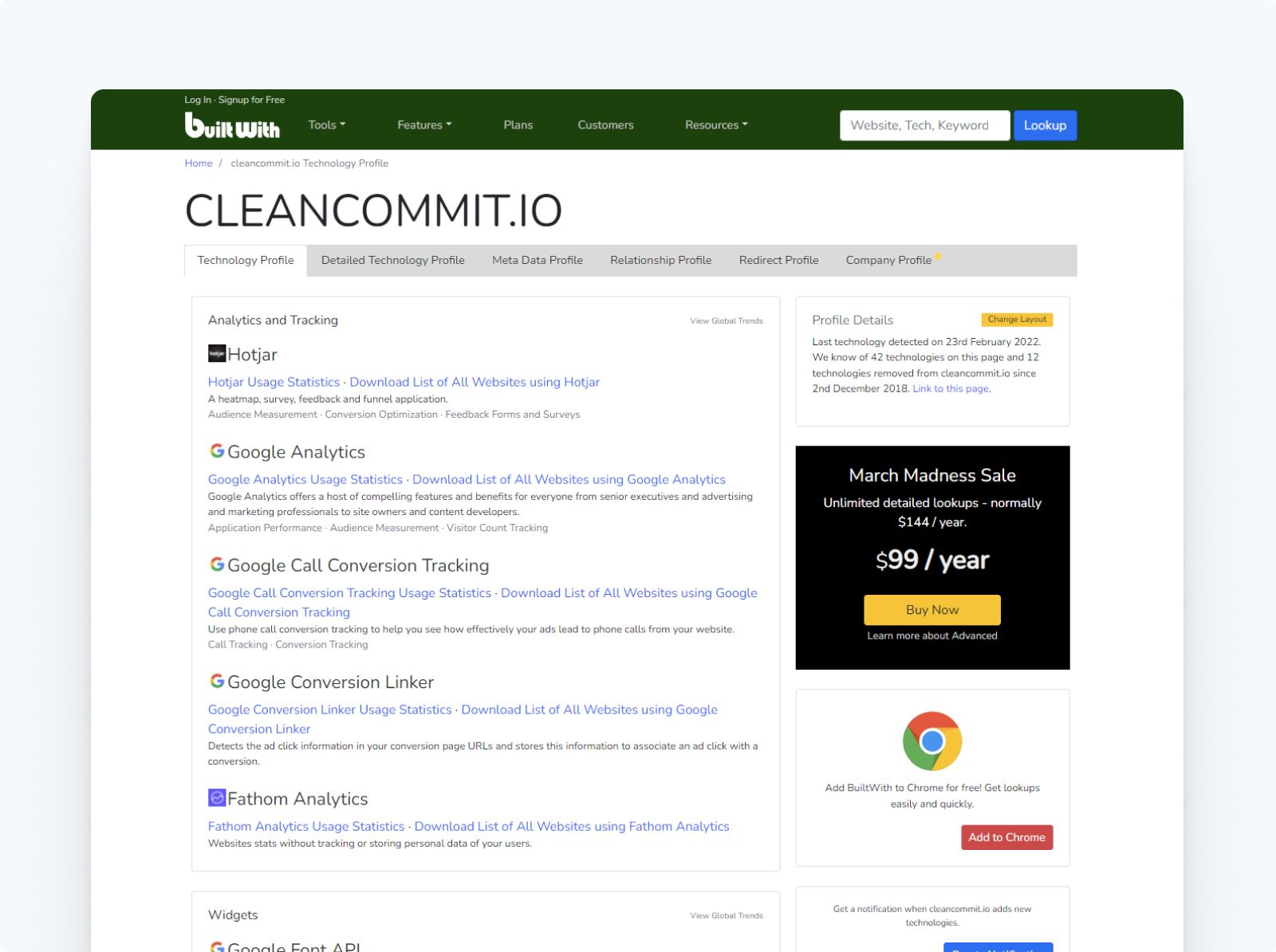
BuiltWith

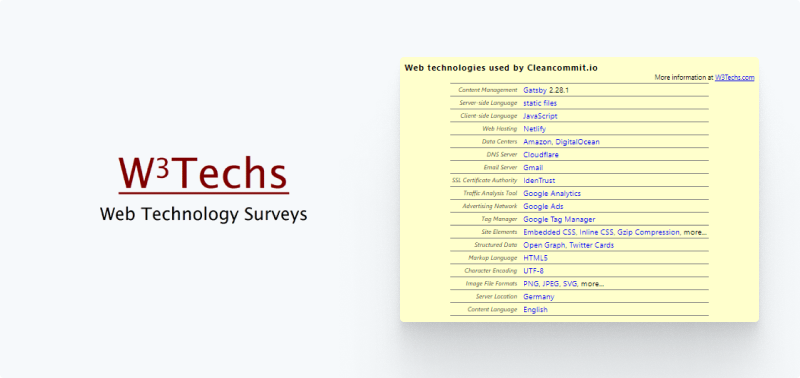
W3Techs.com

WhatRuns

Similar Tech Prospecting

We wouldn’t recommend any of them, to be frank. If Wappalyzer was a 10/10, then its closest competition, BuiltWith, would be a 6/10. The interface is clunky and you’re required to sign up for an account before you’re able to use the plugin.
One final tip - If you’re investigating a WordPress website and you want to know what theme it runs, you can dig a little deeper using WordPress Theme Detector or Scan WP. These plugins work the same way as Wappalzer, but provide details about the theme and plugins running on a WordPress website.
Website tools
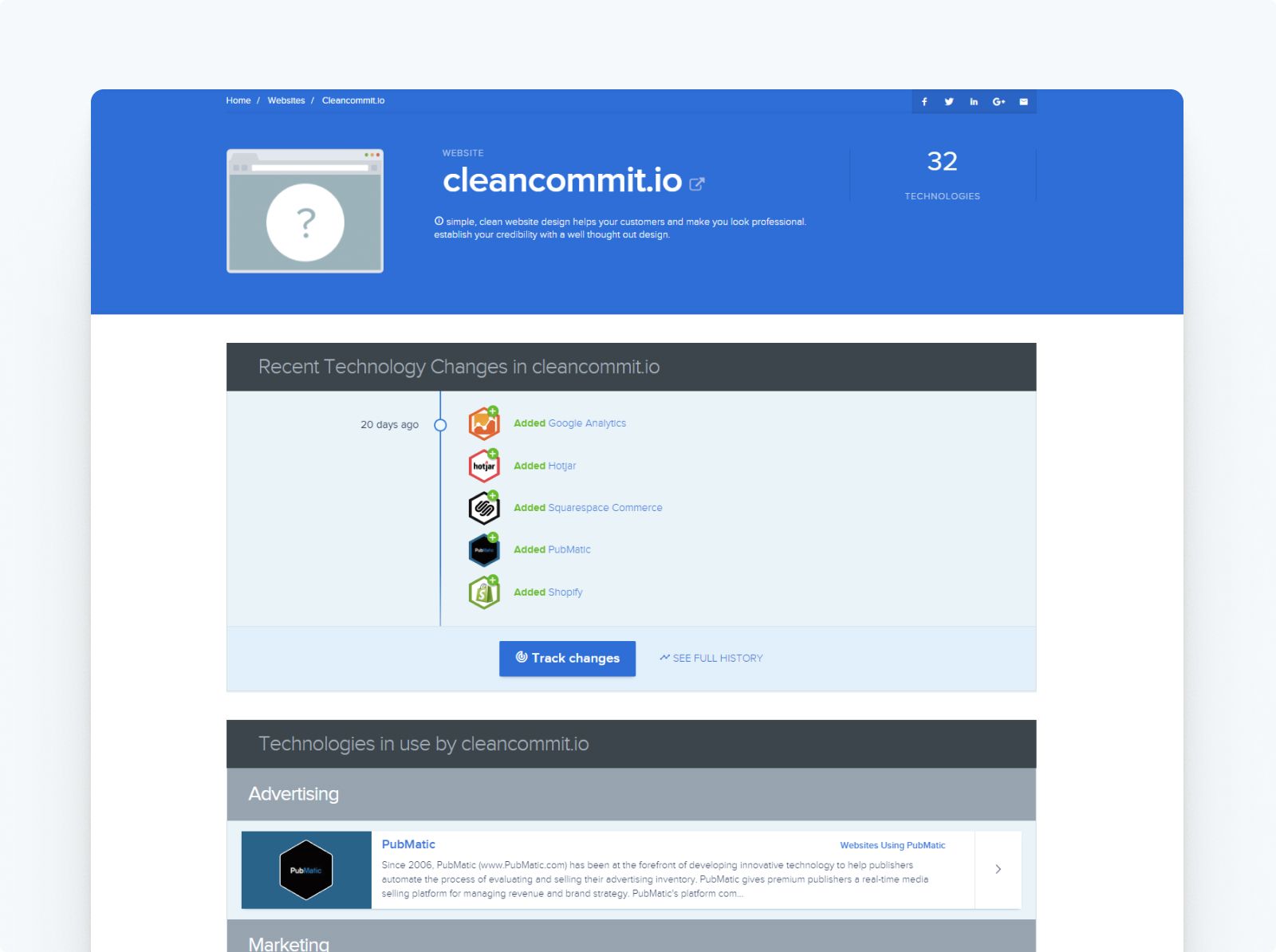
If you don’t use Chrome, or don’t want to install an extension in your browser for whatever reason, there are also a handful of websites that can help you out. Most of the companies that have built browser extensions are a good place to start:



These sites are great alternatives to a browser extension. They’re only slightly less convenient and break down a website’s technology similar to their extension counterparts.
The only reason we recommend using a browser extension over a website is that usually when you’re hunting around the web you don’t want to be flicking between browser tabs just to see what technology a website is running.
Manually inspecting the website’s source code
This last option to check the website platform is to dive into its source code. Sometimes this is the only way to figure out what technology is being used on a website, but it’s not a smooth process.
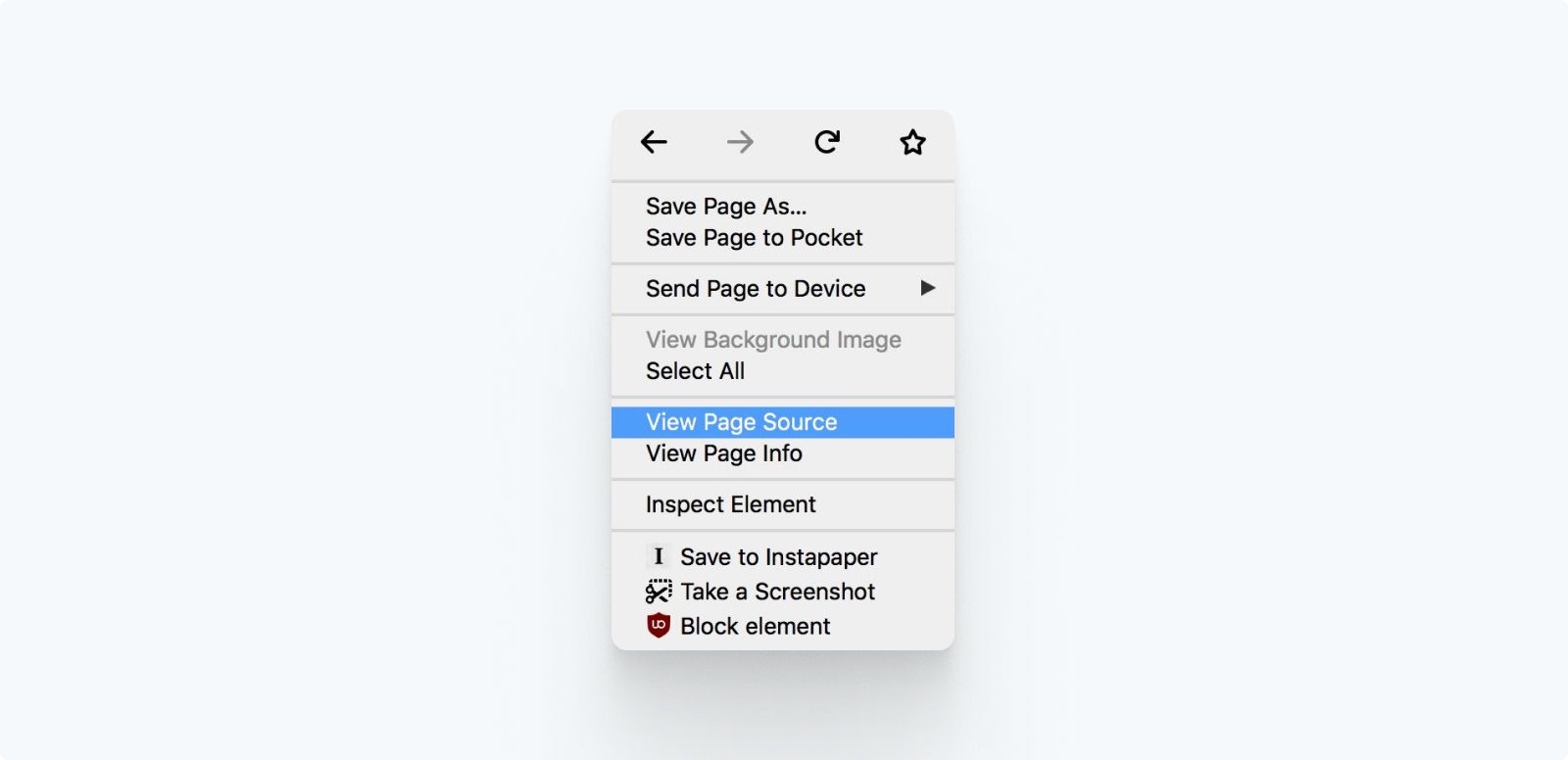
To get started you can right-click somewhere on the screen and then choose to inspect.

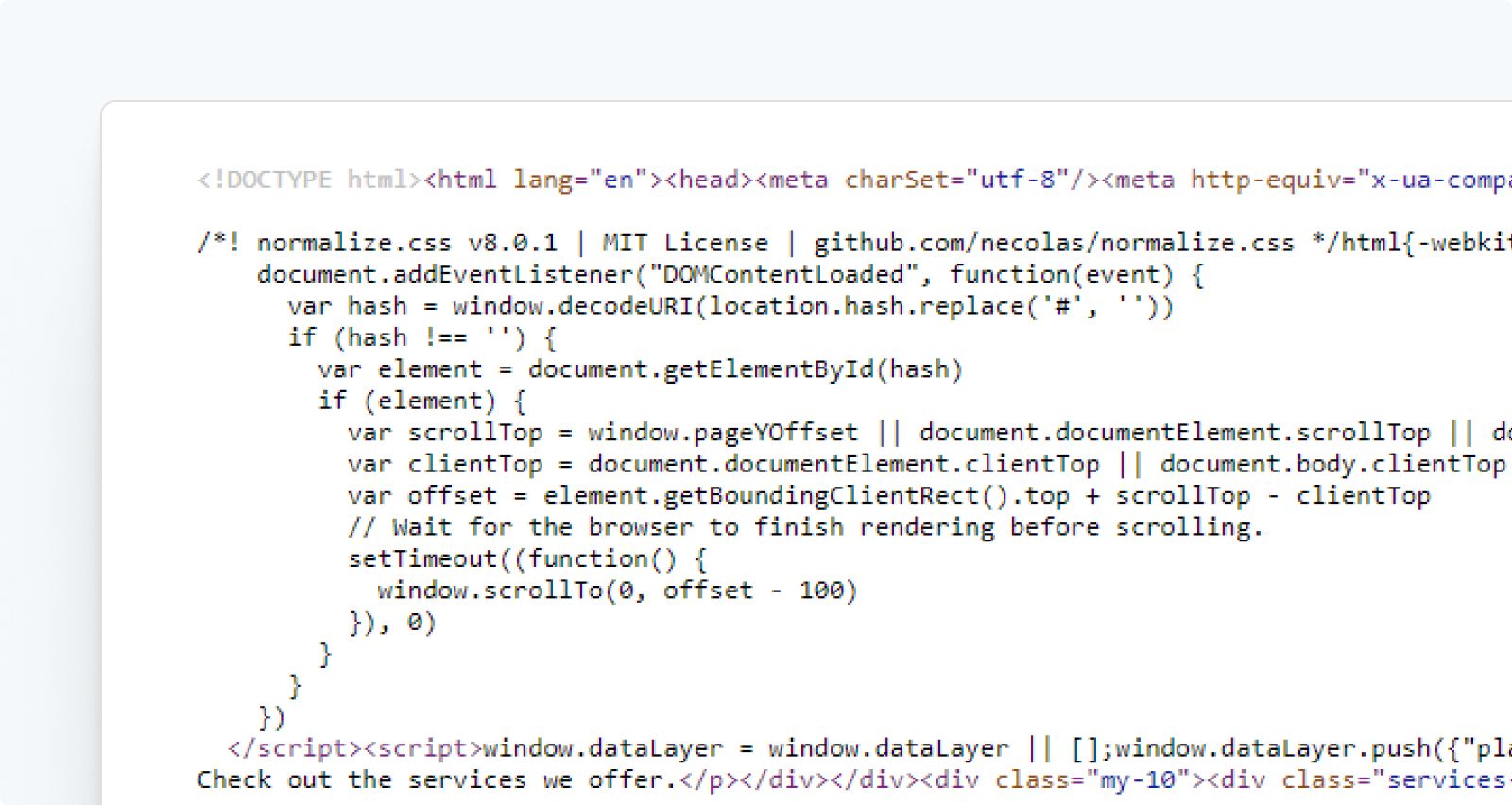
This will display the HTML that the browser reads to generate the web page.

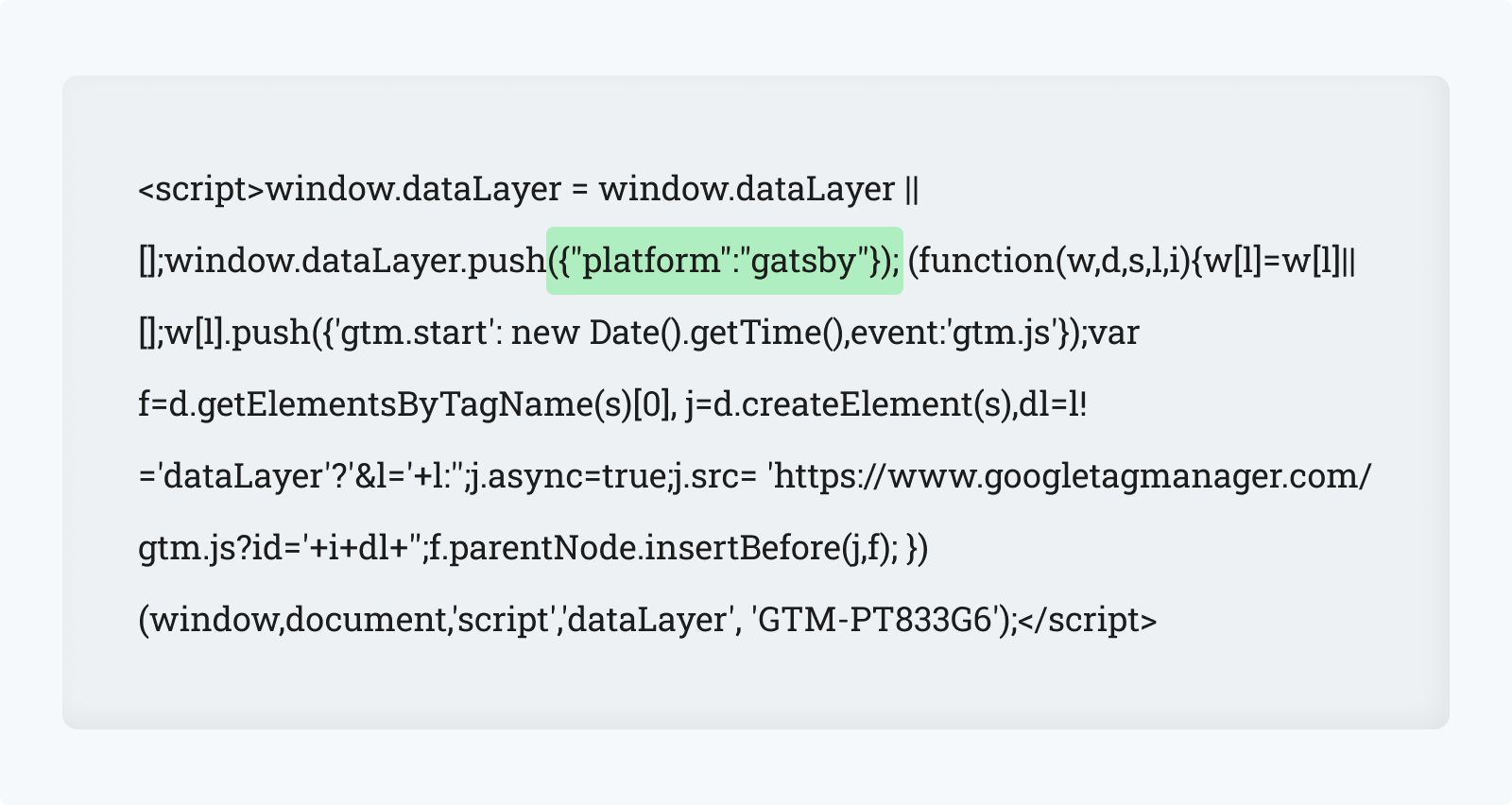
Now onto the fun bit, looking through the code to figure out what technology is running. This can be tricky unless you know what you’re looking for. As an example, the Clean Commit website runs a static site generator called GatsbyJS, so I’m looking for any mentions of “Gatsby”:

Obviously, this trick is a lot harder if you’re not familiar with all the available website options.
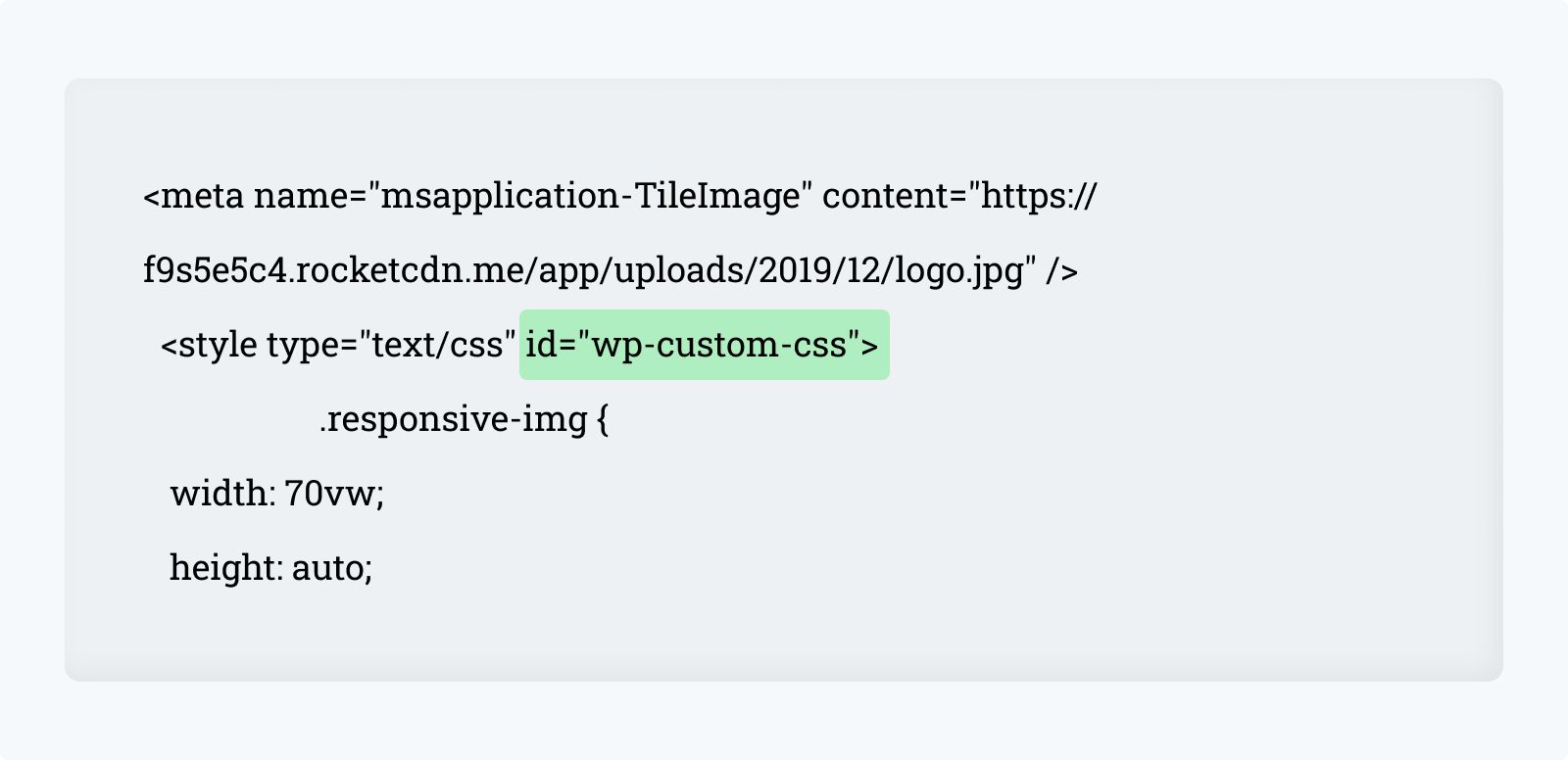
Around 1/3 of the web runs on WordPress. Most of the time, if you’re digging into the source code you can expect to find mention of a wp-something, such as wp-config, wp-includes, or wp-custom-css:

It’s pretty obvious that digging through the source code is the hardest way to work out what platform a website is running, but sometimes it’s necessary to discover the exact tricks that a site is using. Digging down into the source code can show you the exact scripts, styles and HTML that was used to create a feature.
Wrapping up
Wappalyzer is your best option for quickly discovering the technology running on a website. If you’re one of those people that worries about Chrome eating all of your computer’s RAM, and you don’t want to add another extension, then there are a handful of websites you can jump onto to find the answers.


