The Pros and Cons of Headless Commerce - The Double Edged Sword
Our team recently jumped in to help a headless eCommerce project that was heading in the wrong direction. The team had invested heavily in rebuilding their website with Next.js. By the time they contacted our team for help, they were considering jumping ship and going back to a regular Shopify build.
When we took a look at how things were working in their setup, we noticed some problems that were causing them headaches:
- Changes in Shopify weren't automatically published on the website
- Any content changes in Contentful had to be manually deployed
- There was no preview option in Contentful
- When new changes did publish, the build times were crazy high
- There were a ton of weird redirects for Shopify's default routes that hadn't been accounted for in the move
When we brought these issues up, their team didn't know that half of them shouldn't be happening. They just assumed that they would have to deal with clunky workarounds to do things that were easy in the past.
This led me to question if online retailers have enough information to understand the pros and cons of headless eCommerce.
Most of the case studies you can find across the web are from massive companies with their own in-house development teams that talk about how they wanted to "achieve an API-driven microservice architecture (MACH) that would let them increase their team's velocity".

What they don't highlight is how the transition impacts the users that handle the day-to-day content management. The folks down in marketing who were used to uploading a new Shopify product and seeing it automatically appear everywhere they want now have extra steps.
Our goal for this article is to give you some insights into the pros and cons of headless eCommerce from a business owner's perspective who will actively be using the site.
An Introduction to Headless eCommerce
Headless eCommerce is all the rage right now. Companies like Vercel, Gatsby, Netlify, and even Shopify have created hosting environments and development products to help eCommerce companies modify their traditional shops.
The idea behind headless eCommerce is moving away from a system that is tightly coupled together. What we mean by this is that if your store is running on Shopify, you're committed to Shopify entirely. If Shopify doesn't provide the tools or flexibility to achieve your goal, then it can't be done.
In a technical sense, "headless" means the brains or head of the website are disconnected from the body. The "head" is the eCommerce backend (Shopify, BigCommerce, Commerce Tools, etc) and the "body" is the frontend, or the part that is interpreted by the browser.
A normal eCommerce store will host all the code for these two parts in the same repository. Changing code on the backend might have an impact on the frontend, because all the code is managed in the same spot and tightly interwoven. This isn't a good or bad thing, by the way. It's an architecture that makes sense for 95% of small stores.
In a headless eCommerce architecture, the backend and frontend code are hosted separately and communicate via API. The frontend can call in data from various sources, not simply from the backend. This concept is a little tricky to understand, but the general idea is that "microservices" can be combined to create a single powerful solution.
When it's explained like this, the idea of breaking apart a standard store sounds like introducing complexity. Why would any business want to do this? Well, there are things that simply can't be achieved with a regular Shopify store.
Here's a quick rundown of the benefits that draw businesses towards the idea of going headless.
Pros of going headless
Rebuilding a regular store to work as a headless implementation is essentially upgrading it from a website to a web application. This unlocks a world of customisation, extensibility and performance.
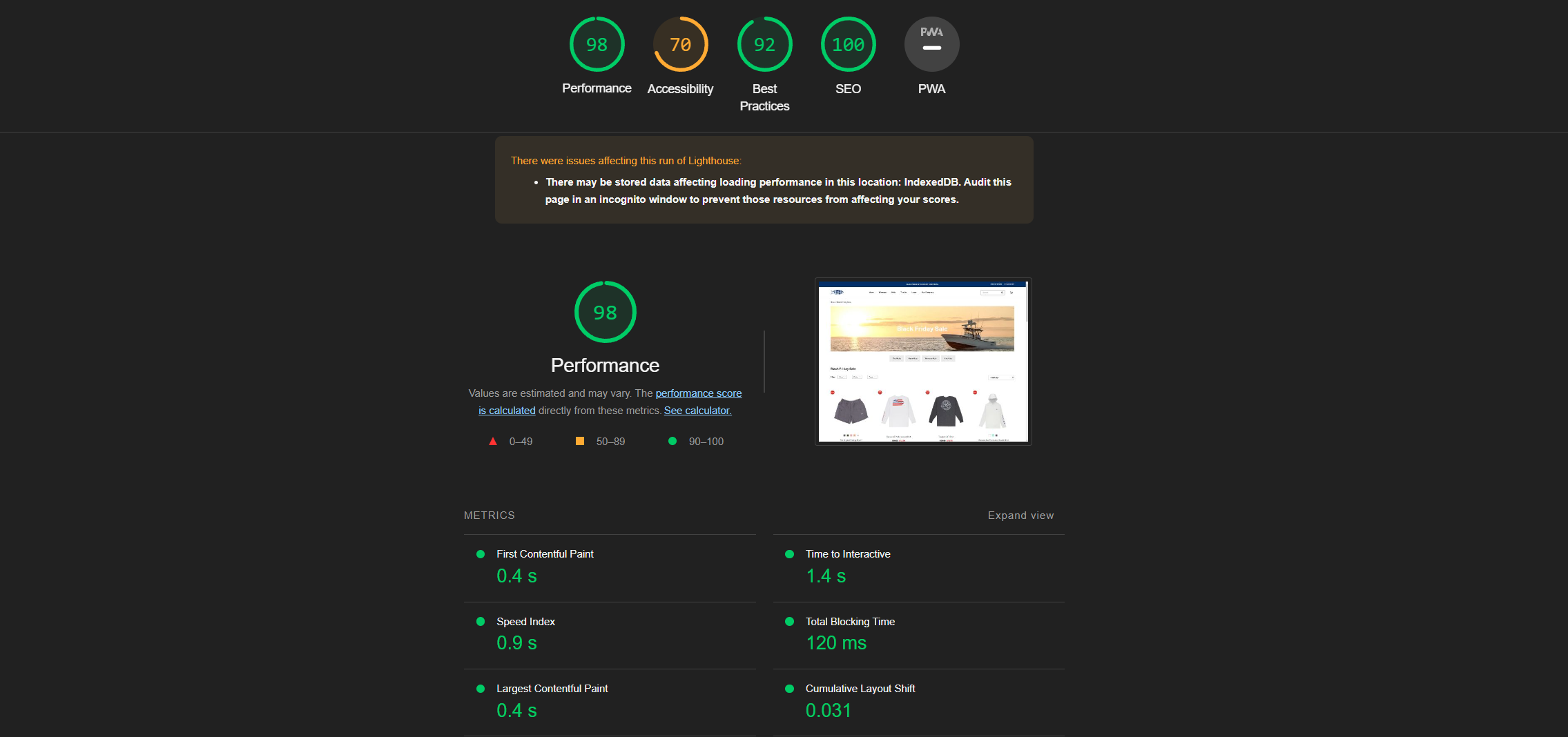
Page load times

Arguably the most important reason for upgrading to a headless implementation is improving your site's page load speeds. Faster page load times mean less waiting around for your users. This means less distraction and more purchasing.
Small sites with little traffic won't feel this benefit. It's one of those things that accumulate at scale. Large stores with tens of thousands of products and hundreds of thousands of visitors can start to feel sluggish. Bottlenecks across the architecture are amplified by volume.
Stores that reach these heights are often looking for little wins. They've already optimised the obvious things are have plateaued. Since Shopify and BigCommerce don't allow users to manage infrastructure, going headless is really the best option for making the next jump in performance.
Customisability & experimentation
Imagine being a customer and arriving at a site where you can go through a lovely step-by-step wizard that gathers your preferences and then delivers hand-picked purchasing options. Or shopping for clothes and being able to play around with an augmented reality try-on engine to see what a new shirt will look like before you buy it. Or maybe you'd like to give customers an interactive animated model they can add different kinds of makeup to see how they'll compare.
There are virtually no limitations (except time, money, and technical skill) to the kind of cool experimental features and customisations you can introduce to your store after going headless.
For larger retailers that are looking for the edge on their customers, this can be a massive point of difference.
Scalability
Scaling a site becomes important at higher volumes of traffic. This benefit ties into the page load times.
If you've ever tried to purchase a ticket for a major event you'll know the struggle of a website that takes forever to load and then seems to be frozen. Something in the system (usually the server) becomes a bottleneck for requests, causing the whole site to seize up.
Headless eCommerce is highly scaleable because it bypasses these problems by decoupling the front and backend code.
Microservice upgrades
Microservice architecture is a headache for smaller sites because it means managing more pieces. For a larger retailer that has reached its plateau, this architecture is a blessing because it allows parts for the system to be swapped out relatively quickly.
Not happy with how easy your content management system is to write new content? No problem. Find a different one. Shipping and logistics system not tailored to your process? Find a new one. Marketing analytics not providing the insights to make business decisions? All good, write a new one into the architecture.
Microservice architecture is kind of like the P.C. vs laptop debate. If your laptop starts slowing down and having problems, there's no option but to buy a new one and spend time configuring it. However, if a P.C. starts to act sluggish, you can add more RAM, swap out the graphics card or add a new power supply.
Progressive Web Application (PWA)
PWA is an architecture created by Google in 2015 and is best described as the middle point between a website and a native mobile app. PWAs use a technology called service workers that can cache data from the server, synchronise data in the background, and execute push notifications.
PWAs approach to caching data makes the browsing experience near-instant. They can also be installed as a shortcut (on Android and desktop).
The frameworks typically used to create headless eCommerce sites (like Next.js) can tick all the PWA boxes with relatively little configuration. This means that your headless store will almost feel like a downloaded mobile app without the hassle of having to actually go to the App or Play store to download the app.
Multi-currency and multi-lingual support
Multi-language support is a very appealing benefit of headless eCommerce implementations. There are ways around this issue for monolithic solutions, but they're difficult to manage and kind of clumsy.
If you're a European eCommerce company, chances are you've struggled with multi-language or multi-currency issues in your store.
eCommerce platforms like Shopify provide some features for multi-language and multi-currency support, but as a company that serves a U.S. market primarily, it's not a problem they've given enough attention.

Going headless allows your store to serve language-specific versions of your products and content based on the user's country of origin. Companies like Netlify are getting ahead of this problem with new features like Netlify Edge.
Improved customer experience
Arguably the biggest pro of going headless is the improved customer experience. This benefit is an aggregation of everything that comes with headless eCommerce; fast page load speeds, experimental and fun features, and a native-app-like experience.
Cons of going headless
We've spent thousands of hours building headless eCommerce stores and have an intimate understanding of the things that users find frustrating. Here's our list of the cons of going headless.
Build times
One of the biggest "gotchas" we see for new headless converts is a misunderstanding about how quickly content changes will be available for viewing. In a traditional eCommerce platform, all you have to do is hit the update button, the changes are saved on the server, and the next time you view the site everything is updated.

It doesn't work like this for headless eCommerce. To get the benefits of crazy fast page load speeds, most of your content needs to be pre-rendered and sit on a content distribution network (CDN).
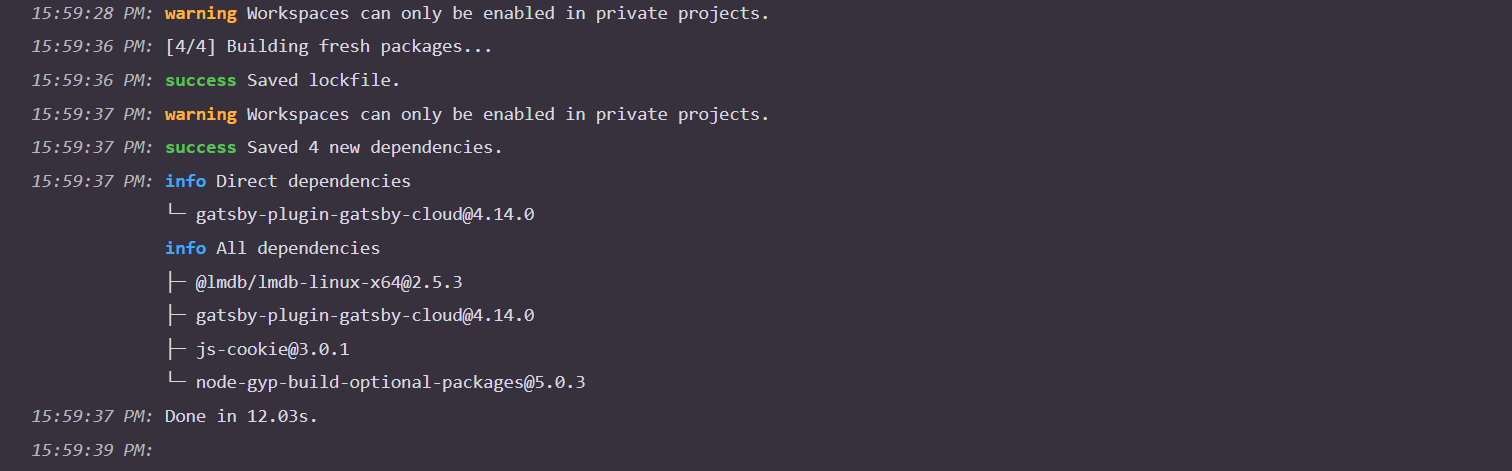
Whenever you publish a new change, your frontend framework receives a command to rebuild the store, recompile the assets and publish them to the CDN. This takes time. There are different rendering techniques like Next's incremental Static Regeneration that help cut down the time required to rebuild the site. However, there's still a delay and it can be quite lengthy depending on:
- How many products your store has
- How many changes you made in a single update
- The rendering techniques applied across your site
- How well your site has been built!
It takes some time for marketing folks to understand that there can be a 10-minute break between making a change to the site and being able to view the change.
Continuous Integration & Delivery (CI/CD) needs configuration
CI/CD is a development concept of continually integrating new code into a repository and pushing it through the delivery pipeline. From a headless eCommerce perspective, it means that when your marketing team publishes a new change through your content management system, there's no need for a developer to manually execute a new build - it should happen automatically.
CI/CD requires configuration. It's not something that will be set up out of the box. It sounds like an obvious thing to set up, but there's work required and some developers forget to put themselves in the shoes of the marketing team.
Products and content are managed separately
If your team is familiar with managing products and content through a single system, then this can be a bit of a learning curve with getting used to the fact you need to add a product in Shopify, BigCommerce, Commerce Tools, or whatever platform you're using, and then also work it onto your site's content through your CMS.
Upgrading to headless isn't cheap
You've got to spend money to make money, as they say. Many of the tools in the headless architecture ecosystem are intended for companies doing large volumes of sales and they come with a price tag.
Shopify Plus is $2,000 USD a month, Contentful starts at ~$500 a month, hosting with Vercel typically costs thousands of dollars a month, and these are all just the tip of the iceberg. Enterprise solutions like Commercetools run into tens of thousands of dollars a month.
Then there's the cost of upgrading to a headless store. On average, a medium-sized store takes around 500 - 700 hours to design and develop. Agencies experienced in composable commerce typically charge upwards of $200 an hour, so the total project cost will be north of $100,000.
You're paying for performance, customisation and scalability, but this only makes sense for stores that have volume and will see the return from unlocking this kind of performance.
Customization but also more complexity
Unlocking the ability to customize your store is a double edge sword. Where you used to manage everything from one system, now there are half a dozen. The new headless approach has brought additional workflows that your team has to follow for publishing content, managing reviews, logistics and ordering.
There's the headless commerce environment you need to learn and a lot of custom code running your storefront.
If simplicity is something your team needs, then introducing a new technology like headless eCommerce is going to be a struggle. It's a growth play for retailers that are ready to take the next step in their evolution.
Potential loss of native eCommerce functionality
Since the front and backends are being decoupled, any native functionality that works across both divisions of your store's architecture will no longer work without modification. This applies to things like forms, reviews, and sale banners.
Plugins are another "gotcha" that inexperienced businesses don't realise will be affected by the transition. Some plugins are except to this rule because they have APIs that can work with the frontend, but there's still custom development required to build the UI that can talk to the API.
You're only as flexible as your agency partner
Even though we're an agency that specialises in headless eCommerce, this isn't supposed to be a shameless plug. It's simply a fact. When you move to a headless architecture, you're limited by how well your agency partner can execute.
If they're less experienced with the common challenges of headless eCommerce, their velocity will be slow and you may not leverage the full benefit of your new architecture. It's an advanced way to build a store and even experienced developers can struggle with some of the complexities.
Who's going headless?
There is a real trend of big companies moving in this direction. A while back we made an extensive list of recognisable brands that have made the switch to headless eCommerce so we won't rehash every name, but here are a few of the big ones:
- Audi
- BMW
- Volkswagen Group
- Danone
- Qantas Loyalty
- Kmart
- Target
- Under Armour
- Kirkland's
- Lancome
- Nike
There are tons more, but this list is strong evidence that big companies are adopting a headless eCommerce solution. Usually, when the big players in the industry start to move in a particular direction, it's worth paying attention.
What to ask yourself before moving forward with headless commerce?
When we're approached by a customer asking if they're a good candidate for a headless upgrade, I ask these questions:
- Are you turning over $1m annually?
- Is your store growing year over year?
- Do you have experimental features you'd like to implement?
- Are you comfortable learning new technologies?
- Do you have at least $100k to invest in your business?
- Do you understand how composable commerce works?
Ideally, the answer to all these questions is "yes", but it's not a dealbreaker. There are plenty of unique use cases when some of these answers will be negative. The point I wanted to make is that headless eComm isn't suited perfectly to every online store.
Wrapping up
Hopefully, we covered some stuff about headless eCommerce that will help you and your team make a more informed decision. It's a really exciting area of web development to be involved with and only going to get bigger over the coming years!


