Why go headless? Real reasons businesses go headless
There are plenty of theoretical “pros and cons” of moving to a headless architecture like page load speed, frontend flexibility and scalability.
But these benefits don’t really capture the reason most businesses decide to make the move to a headless architecture.
There’s usually a strong financial motivator behind the move, a problem that needs to be fixed or an opportunity waiting to be explored.
My team are in a unique position to share some of these reasons. We specialize in helping businesses make the transition to headless, and we’ve heard a number of legitimate reasons for wanting to make a move.
So, without any further ado, here are some of the reasons why headless would make sense. It’s worth noting that most of these examples came from eCommerce companies.
Underperforming marketing content is putting pressure on paid content
Arguably, the biggest impact on increasing website traffic comes from content velocity. Assuming your team is writing useful, SEO-focused content, writing more will drive more traffic.
Going headless means your store can adopt a CMS like Sanity or Ghost designed for efficient content writing.

A decoupled CMS means your team can focus on producing content without worrying about how it will be presented on different platforms. Content creators, editors, designers, and developers can work simultaneously without getting in each other’s way, speeding up content delivery.
When content has been written and all the fields completed, it’s ready to be shared on the web, social media and via email. The excerpts and meta descriptions that usually require double handling are already completed.
Reducing the number of break points in the content writing process means your writers can pump out articles that feed directly into a distribution pipeline.
New promotions take weeks to implement
Building an impressive promotional campaign means designing and developing banners, adjusting products, setting up new cart logic, and testing.
It also means queuing your designers, developers and marketing team to work in sequence so you can achieve a kind of production line.
Headless eCommerce systems create shortcuts through this process.
When you go headless, the frontend of your store needs to be rebuilt, and most businesses will use the opportunity to prepare a fresh design simultaneously. While the new look and feel are being created, the atomic design components can be prepared into a design system.
The design system manages buttons, fields, fonts, forms, notifications and banners.
When it comes time for a sale, rather than sitting down to figure out what design changes should be imagined, it becomes a case of pulling existing assets from the design system.
Storybook comes in handy here. It’s a powerful open-source tool for managing individual components in isolation. Rather than waiting for your developer to rebuild a promotional banner in a testing environment, you can view it directly in the isolation of Storybook.

When it comes time to develop the new promotional assets, the visual frontend can be built quickly without running the risk of breaking something in the eCommerce backend.
The frontend (Next.js / Hydrogen) and the backend (Shopify / Commerce Layer) communicate through API, so even if something breaks, the problem will be contained to either the front or backend, or the transfer of data.
These problems are quick to fix, unlike the tangled complications that can arise in regular Shopify stores.
The headless eCommerce workflow for implementing new promotions reduces the turnaround time from weeks to days.
Your site’s design diminishes the value of your product instead of enhancing it
There’s only so much you can do to make your products look attractive on traditional eCommerce platforms. How your site presents products to potential customers can make you feel like it’s not doing everything possible to convey your product’s value.
This can feel a little restrictive, especially when you know other stores are super innovative and unique in allowing customers to interact with their products.
You may have seen other stores implement dynamic product carousels that showcase products based on user history and preference.
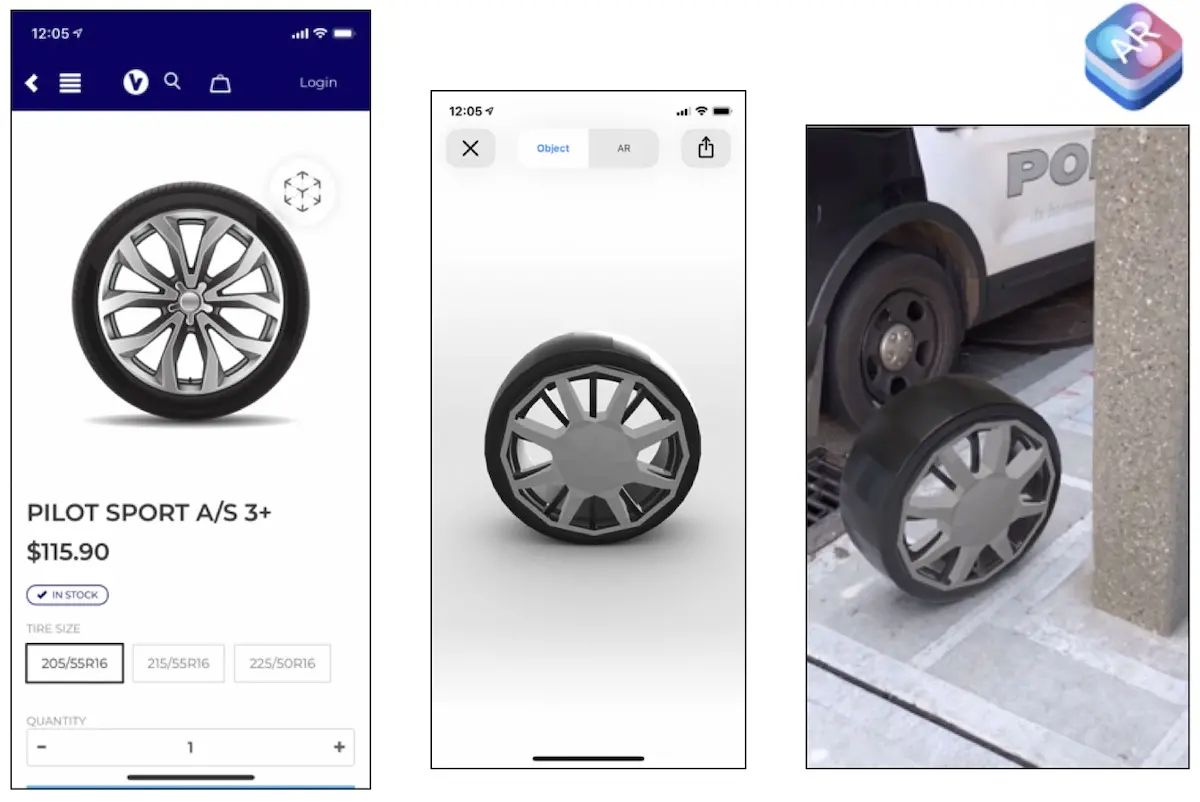
Or maybe you’ve seen competitors using interactive product visualization to showcase 360-degree views of their products.
You might have even come across stores that use augmented reality to allow customers to try on products from their own homes virtually.

These innovations typically aren’t available to regular eCommerce stores, and it was only a few years ago that they were exclusive to mobile applications.
But thanks to the rising popularity of Progressive Web Applications (PWAs), these innovations can be adopted by any web application that supports this architecture.
And you can probably gather where this is going. Headless eCommerce and PWAs go hand in hand.
Not only can your store benefit from a fantastic native-app-like mobile experience, but you can add a level of interactivity to how customers shop for products.
Slow developer velocity wasting your team’s energy and innovations
As regular eCommerce sites grow, they become more sophisticated and complex. Custom code is added to drive new functionality; plugins are slapped on the side, and scripts, tracking and events are built into the UI.
Eventually, making simple changes takes a big chunk of time.
The risk of breaking something is high, and one person on the team usually knows how to keep that from happening. They become bottleneck and development velocity tanks.
This is a big problem for businesses that want to stay relevant and keep growing.
There are usually plenty of good money-making ideas being thrown around by the management and marketing teams, but a throttled pipeline to implement the ideas.
The biggest benefit of switching to a headless architecture is escaping this situation and adopting modern, efficient development practices.
Building your store on a framework like Next.js helps developers maintain a clean codebase supported by automated testing, branching, and version control. New features can be implemented simultaneously with significantly less risk of anything breaking.
If your team finds a new service, like an AI-powered product recommendation engine, it can be integrated with the store’s frontend via API. This process still involves development effort, but it would take a day or two to set up and test in most cases.
Suddenly, your store feels like a complete system that can grow and evolve rather than a precarious balance of short-term connections and hotfixes.
Lots of plugins and extensions that break and cause customer-facing bugs
There’s only one cost-effective way to extend your monolithic site’s functionality: adding plugins.
What tends to happen to eCommerce companies as they grow is more apps and plugins make their way into the site’s codebase.
There are times when plugins and extensions conflict with each other. Throw into this equation core software updates, and suddenly, your team is spending half their development hours reactively trying to fix unexpected outages and broken functionality.
Headless eCommerce answers this problem by calling data and functionality from specialized services through API. This approach is standardised, and while it takes more work to set up, it’s less exposed to updates and deprecation.
On top of this, because the codebase is still entirely open for your developers to manage (unless it contains a lot of closed-source plugins), they can set up a suite of automated tests with a framework like Playwright to catch bugs before they reach production.
Finally, since the front and backend of a headless store aren’t coupled, the core updates to Shopify, BigCommerce, or WordPress won’t cause breaking changes.
Page load times are struggling and influencing business decisions
If your product catalogue has grown so large, the number of pages across your website and the volume of scripts is so heavy that it’s affecting your customers, then swapping to a headless architecture will be an immediate relief.
Fast page load times are probably the thing headless eCommerce is best known for. Frameworks like Next.js allow pages to be statically generated, preparing them for delivery before the customer’s browser requests them from the server.
The benefit of static site generation and some of the modern rendering techniques offered by Next.js and Shopify Hydrogen is scalability. Even if your site is running 10,000,000 products with its own pages, each page will be served as quickly as a site with 100 products.
Headless architectures lean on “composable commerce”, where each distinct service is self-contained and connected by API. For example, images live in a Content Distribution Network (CDN) like Cloudinary, scripts live on Cloudflare, Algolia handles search and video is streamed from Bunny. Don’t stress if you’re unfamiliar with any of this terminology. They’re all the things happening behind the scenes when a website loads.
Separating each service avoids resource bottlenecks, keeping your store’s performance snappy.
Confidence that your site will load quickly and provide customers with a great user experience means you can return to making big moves.
Making big interface changes is too risky, and A/B testing has stopped altogether
A/B testing is one of the cornerstone techniques for improving a store’s performance. Every part of the user journey should be tested because it’s impossible to guess where conversion rates drop off.
This simply isn’t practical for a lot of stores. For starters, many A/B testing solutions create a weird flickering issue or drag page load times down the sink.
There’s little point in running a test if it negatively impacts your store’s selling ability.
Headless eCommerce offers modern solutions to the traditional headache of A/B testing. A combination of lazy loading, code splitting, caching strategies, and leveraging “The Edge” (link to next paragraph) means tests can be served, and customers are unlikely to notice.
The Edge is a series of global servers that can run the frontend of a headless store and execute some logic-based actions, like A/B tests. As a result, your headless store can test changes not only for domestic customers but also across the globe without your store slowing down.
Since headless architecture decouples the front and backend, there’s little risk in making big interface changes, unlike a traditional store where changing how your cart looks could prevent customers from purchasing.
Moving to a headless architecture could give your business the vehicle to fully commit to an aggressive testing strategy, resulting in a strong rise in conversion rate.
International expansion is a future goal, but it seems unrealistic
Selling overseas is a pipedream for many online retailers. But to make it happen, your store needs to know where users are entering from, deliver them a translated version of the site, handle currency conversions, and pass on the right logistics information.
Then you need to think about the management overhead of maintaining different versions of your site’s content, which starts feeling unattainable.
Luckily, headless eCommerce has taken a close look at this problem.
Frontend frameworks like Next.js come loaded with the ability to detect where in the world a customer is entering so different versions of content can be delivered.
Combine this with the operation of a global series of servers called “The Edge”, and your store is now achieving a customized experience for global customers without losing performance.
In a more practical sense, headless eCommerce platforms like Sanity and Storyblok carry sophisticated localization features that allow translated content to be managed at either the field or document level.
This feature is handy if you only want to translate a headline to make the product more relatable to another country or if the entire page needs to be translated into a new language.
You’ve conceded that your customer experience will never be 100% awesome because the tools you’re using don’t allow it
Some parts of the user experience are simply “out of bounds” with traditional eCommerce platforms.
It’s impossible to control the entire user journey, which can be a frustrating limitation if you're a store owner or manager who often has creative ideas you believe would impact the bottom line.

I like to use Butternut’s checkout process to illustrate what you can do with a headless store that’s not realistically possible with a regular store.
These guys have removed the indecision customers feel when they’re unsure which product to purchase. An interactive checkout process walks the customer through questions about their pet and recommends a fully tailored diet achieved with the products sold in the store.
When you move to a headless architecture, there’s no more “Shopify doesn’t work that way” or “WordPress can’t do that”. Your store has now entered the realm of custom software development, and there are few limitations.
You know a large portion of your customers are browsing on their phones, and your mobile experience is outdated
Fixing a poor mobile experience once your store is a few years down the line can be a massive headache, especially if you’re noticing performance issues.
You may have even floated the idea of building a mobile application to drive more sales.
Luckily, there’s no need to build a mobile app these days.
Turning your website into a Progressive Web Application (PWA) is arguably a better customer experience. They don’t have to download a dedicated app, but they benefit from push notifications, lightning-quick page load times, and a “native app experience’.
The most popular frontend frameworks used for headless eCommerce stores, like Next.js, come ready to turn your store into a PWA out of the box.
You can prompt users to download a copy of your “app” onto their home screen, let them know when sales start through push notifications, and build an experience optimized specifically for phones.
You want to leverage AI-related services but are struggling to integrate them with your current stack
AI has arrived, and it’s being used in every facet of the eCommerce experience. From personalizing content based on user behavior, to “smart product recommendations”, virtual shopping assistants, and artificially generated FAQs, just to name a few implementations.
Since services like ChatGPT have opened their APIs to external integration, the ways AI can be used are limitless.
This is, of course, if your store’s architecture can keep up.
Traditional monolithic stores make using sophisticated APIs tricky. The front and backend are tightly coupled, and the frameworks are heavily opinionated, forcing unreliable workarounds to connect with third-party APIs.
By contrast, headless architecture is designed around consuming APIs. The frontend doesn’t store or manage its own data; it gets everything via APIs.
Adding one more API is trivial. With some frontend integration, you can try an AI-driven service in a matter of hours (depending on your development team).
On top of this, frameworks like Next.js come packaged with a Node backend. This allows your store to interface with the AI-driven API, and store and manipulate the data. As a result, you can build your own custom AI functionality directly into your store.
Your business has unique needs that don’t fit nicely into a regular store
The last big reason businesses turn to headless architecture is a resolution to the problem of “I simply can’t do what I want to with a regular store”.
Achieving some unique requirements are simply “out of bounds” with traditional eCommerce platforms.
This can be frustrating if your business doesn’t adhere to a typical eCommerce selling model. A standard Shopify Plus setup might get you 80% of the way but would require foundational changes to be a perfect fit.
A good example of this situation is a store that sells a single product with many customizable variations, such as medical technology. Variations are fairly inflexible in traditional eCommerce frameworks, forcing clunky workarounds involving duplicate products.
When you move to a headless architecture, there’s no more “Shopify doesn’t work that way” or “WordPress can’t do that”. Your store has now entered the realm of custom software development, and there are few limitations.
There are even more flexible eCommerce engines than Shopify with integrated Product Information Management (PIM) tooling to solve the “variation problem” (we’ll dive into these tools over the next couple of emails!).
Going headless means you can create an exceptional experience for your customers and a user-friendly process for your team designed around how your business operates.
Wrapping up
Did you find anything that resonated? It would be cool to know, especially if I haven’t covered what makes you research headless architecture. Drop me a comment below with your details.


