How We Discovered $151,840 in Hidden Revenue
Wojciech Kałużny
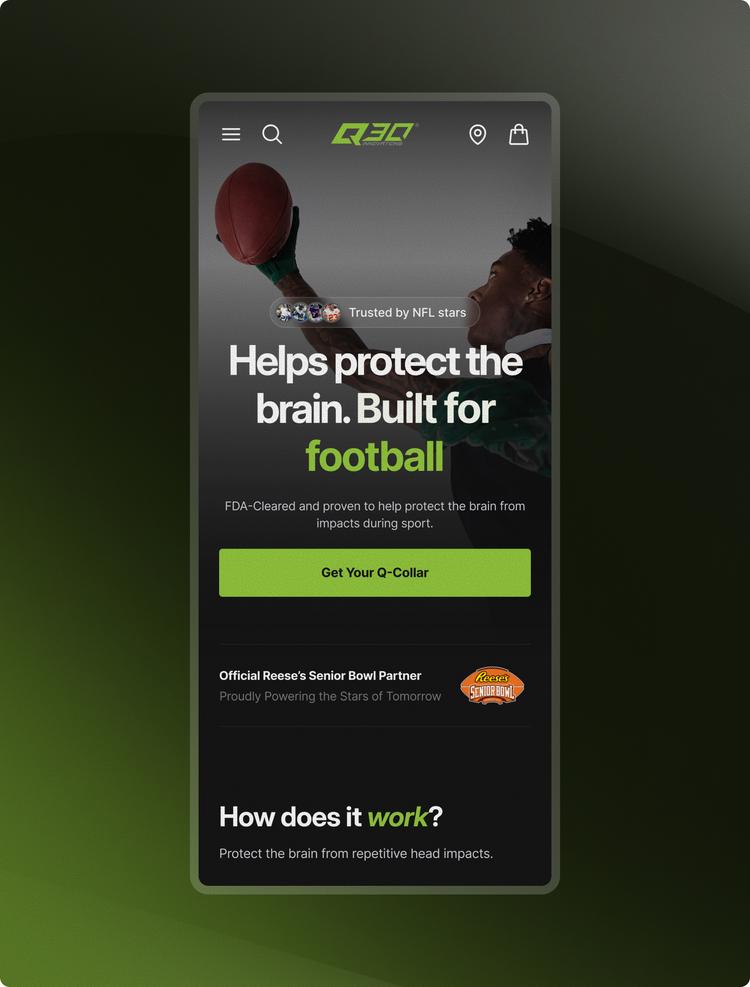
Q30 knew their site could do better but couldn't test their ideas - we made it happen and conversions jumped 30% in 2 months
When Codeword's plugin couldn't be fixed, we built them a better one +15.81% conversion lift and $480k later.
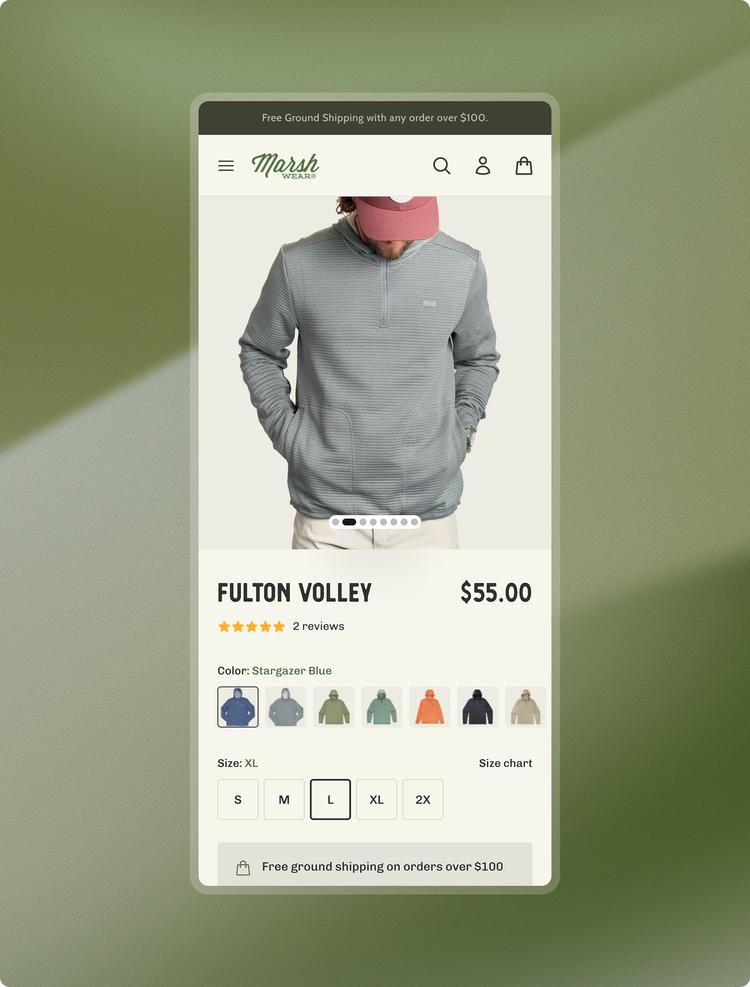
One week, one test, 10% more revenue per order. Marsh Wear's quick win proved systematic testing beats guesswork
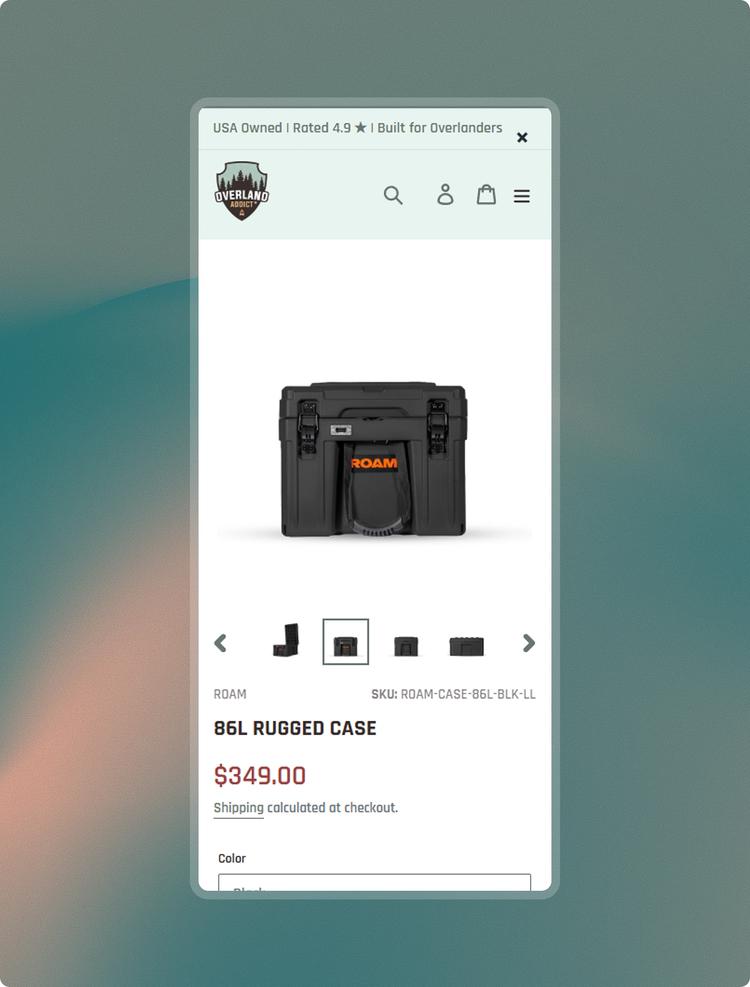
Most agencies need months to show results. Overland Addict saw 57% conversion growth in their first 30 days with us.
Peluva went from 0.25% to hitting 4% on Black Friday. We helped make this happen by spotting what everyone else missed.
Gralyn Estate knew their DIY site needed help. Our redesign proved it with 86% more revenue in one month.
Dental Accessories had hit their conversion rate rock bottom. We stepped in and helped them get back to >2% CVR.
AFTCO thought their site was pretty good already—then we uncovered 25 winning changes that pushed them past their all-time conversion record.
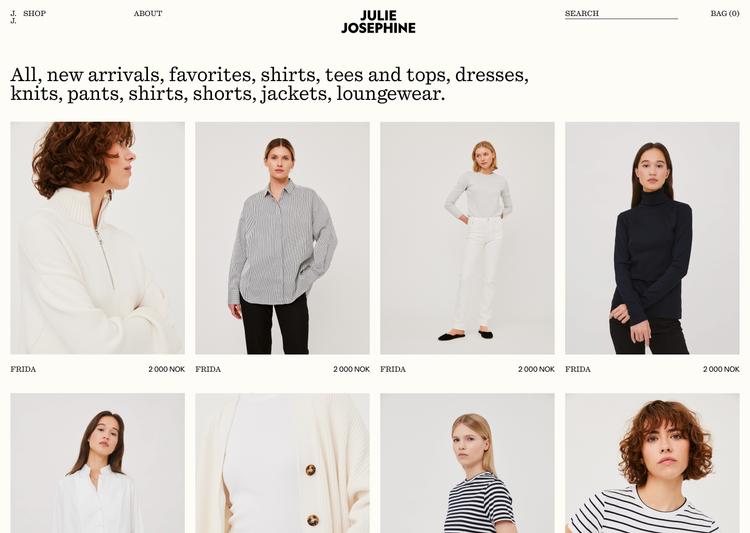
JulieJosephine, a renowned Norwegian fashion brand known for its timeless, minimalist clothing, needed a website that reflected its aesthetic and commitment to quality.
Read case studyHelping e-Commerce brands convert strangers better than anyone else.