Upgrading WordPress For Global Distribution

The Problem
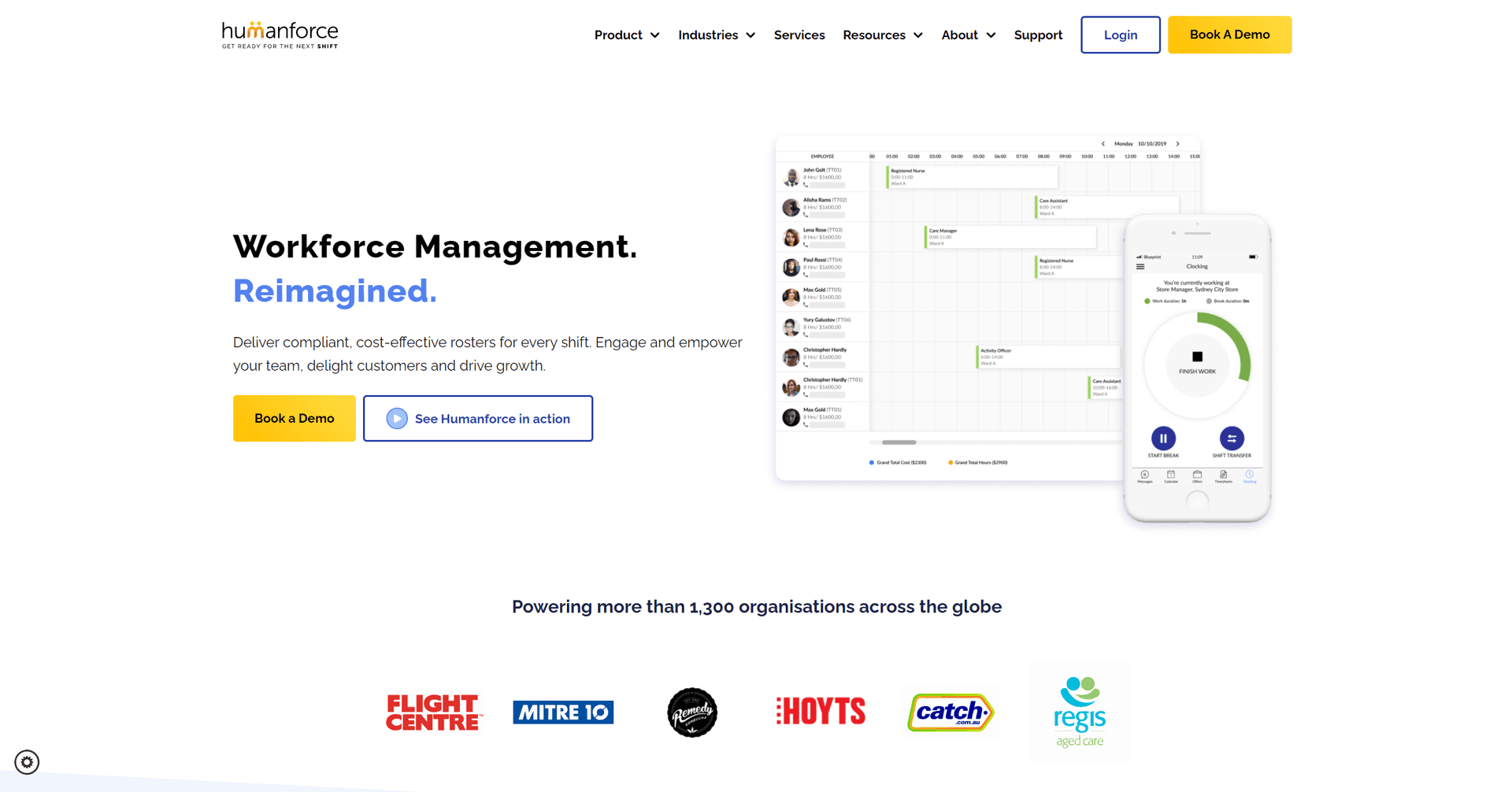
After receiving its second round of funding, Humanforce was ready to execute the next phase of strategic growth. The goal was to extend the site's reach and focus on international markets, including the UK, the U.S. and New Zealand.
However, WordPress and its monolithic architecture don't make this easy by default, since the site is served from a single location. We needed to identify a solution that was easy to use, but also flexible enough to extend in the future.
We originally came on to help Humanforce finish their site's development, so we had a pretty clear idea on their workflow and how the new multi-lingual, geolocational functionality should work.

The Solution
There are more than a few geolocational plugins, so we needed to run a proof of concept on the handful with decent ratings. The tests were designed to check how easy it would be to create new country folders, trigger popups prompting the user to select their country, and manage the different versions of content.
We implemented the winning plugin and duplicated the existing content, ready for the region-specific versions to be worked on.
The biggest challenge was keeping Google happy through careful caching, solid Core Web Vital scores, and hreflang tagging.

Have an idea you want to discuss?
Need advice before jumping into your next project? Shoot through your question and we'll give you some free, experience-backed advice on your best options.