
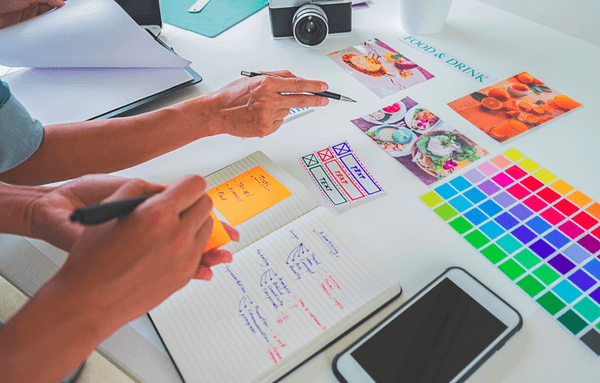
SaaS Website Best Practices: 5 Critical Boxes To Tick
We take a look at some of the most popular SaaS design patterns that you should be using.
Tim Davidson
31 min read
Design
We take a look at some of the most popular SaaS design patterns that you should be using.
Tim Davidson
31 min read
Atomic web design provides efficiency, scalability, and consistency. Learn the five stages and benefits of this systematic approach.
Tim Davidson
4 min read
Exceptional websites start with a roadmap. In this article, we outline our roadmapping process.
Tim Davidson
28 min read
Online shopping increased significantly as a result of COVID-19 and the accompanying lockdowns. And this is not a passing occurrence.
Tim Davidson
28 min read
Customer experience refers to your business's customers' perception of dealing with you.
Tim Davidson
27 min read
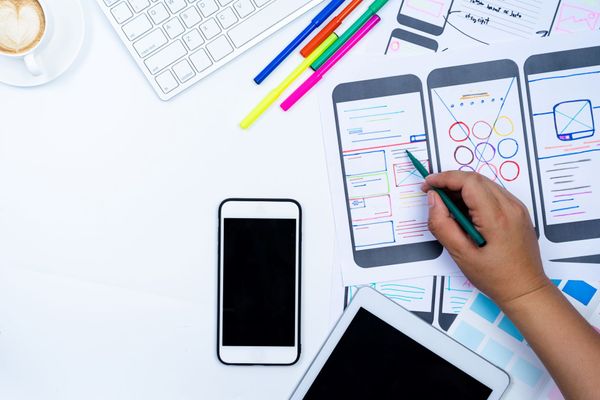
Mobile-first design is a term thrown around a lot in the UI and web design industries, but there often need to be more clarity about what it is and why you should use it.

Patryk Michalski
30 min read
Digital products have the unique ability to scale to global proportions with relatively few fixed costs.
Tim Davidson
30 min read
Micro-interactions are a great way to improve the user experience (UX) of your website or app.
Tim Davidson
29 min read
The software-as-a-service (SaaS) model has become increasingly popular in the last couple of years and not without reason.
Tim Davidson
27 min read
Redesigning your website is simply part of running a business with a successful online presence.
Tim Davidson
31 min read
Designing a good search engine, or search feature makes life a lot easier for visitors.

Patryk Michalski
24 min read
The Complyant team were scouting for a design and development partner to help redesign their application.
Tim Davidson
24 min read
It’s no secret the travel industry is a crowded place. Agencies push advertising and promotions to their limits and use every advantage they can find to get a leg up.
Tim Davidson
26 min read
If your website doesn’t have a blog, your business is ignoring a huge opportunity.
Tim Davidson
27 min read
Website design is at the heart of almost every digital promotion. The impact of a well designed website to an e-business is huge. It is often the deciding factor in whether a visitor will do business with a company. This article explores the ways website design impacts business.
Tim Davidson
25 min read
Sign up for my newsletter to receive the latest news from the blog, you’ll get pinged every few months with a digest from the tech world.